How to build dark mode emails for developers

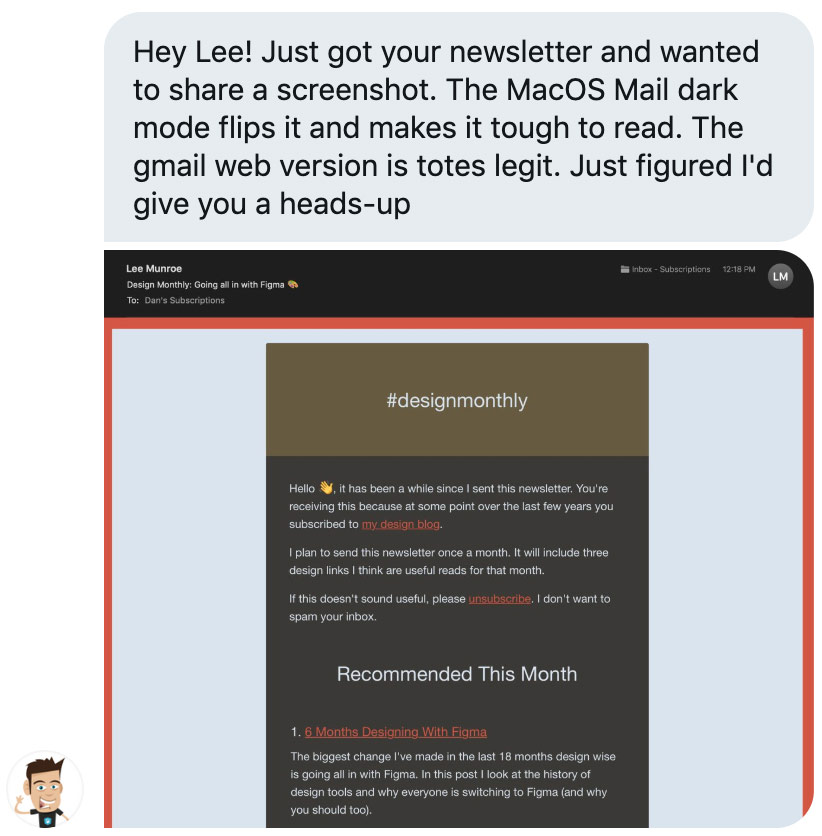
Various operating systems and email clients are now supporting dark mode. At first I didn’t think I would have to do much and assumed the email clients would figure it out for me. It was only when I sent my monthly design newsletter, Dan Denney pointed out that it didn’t look so hot in Apple Mail.

This tweet was enough to incentivize me to look into it more. Here is what I’ve learned.
What is dark mode?
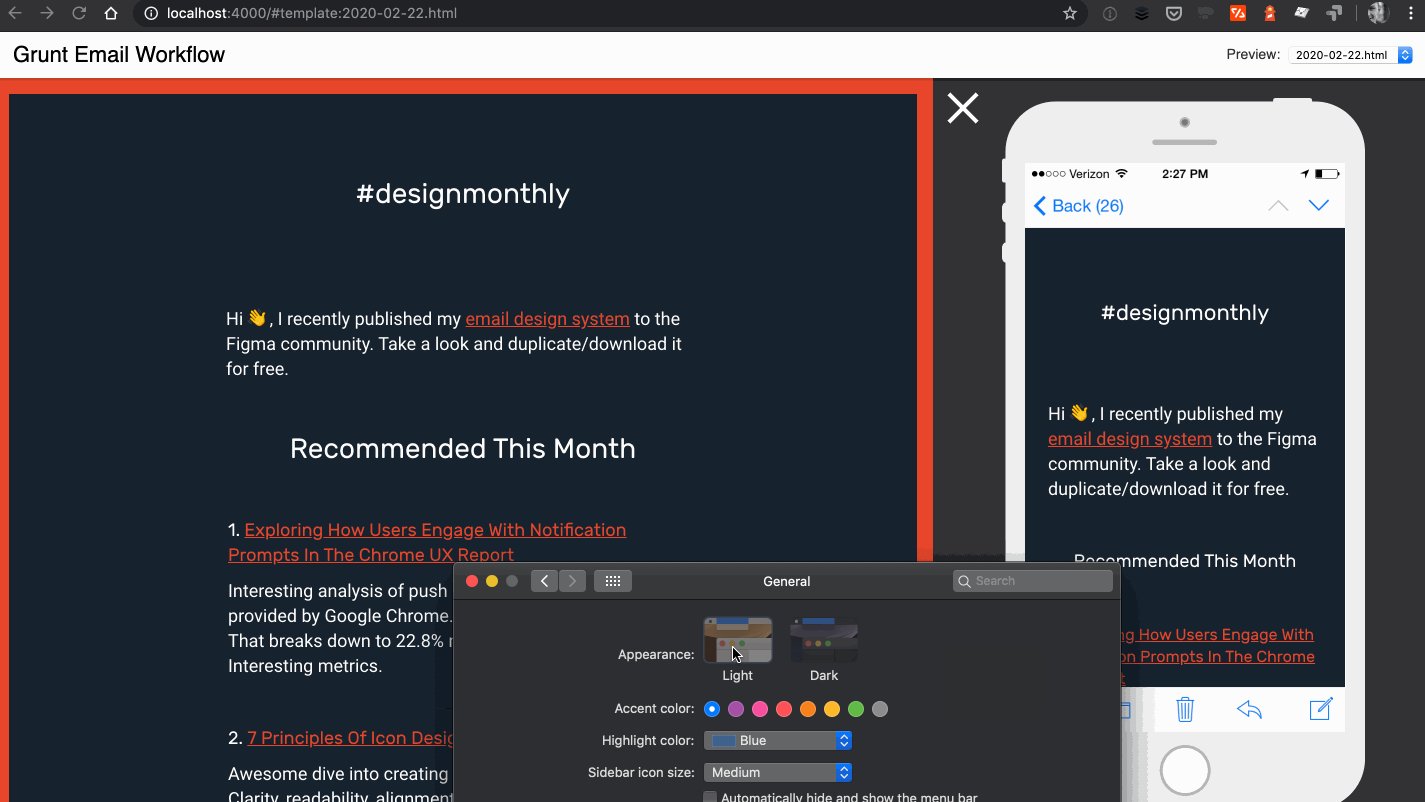
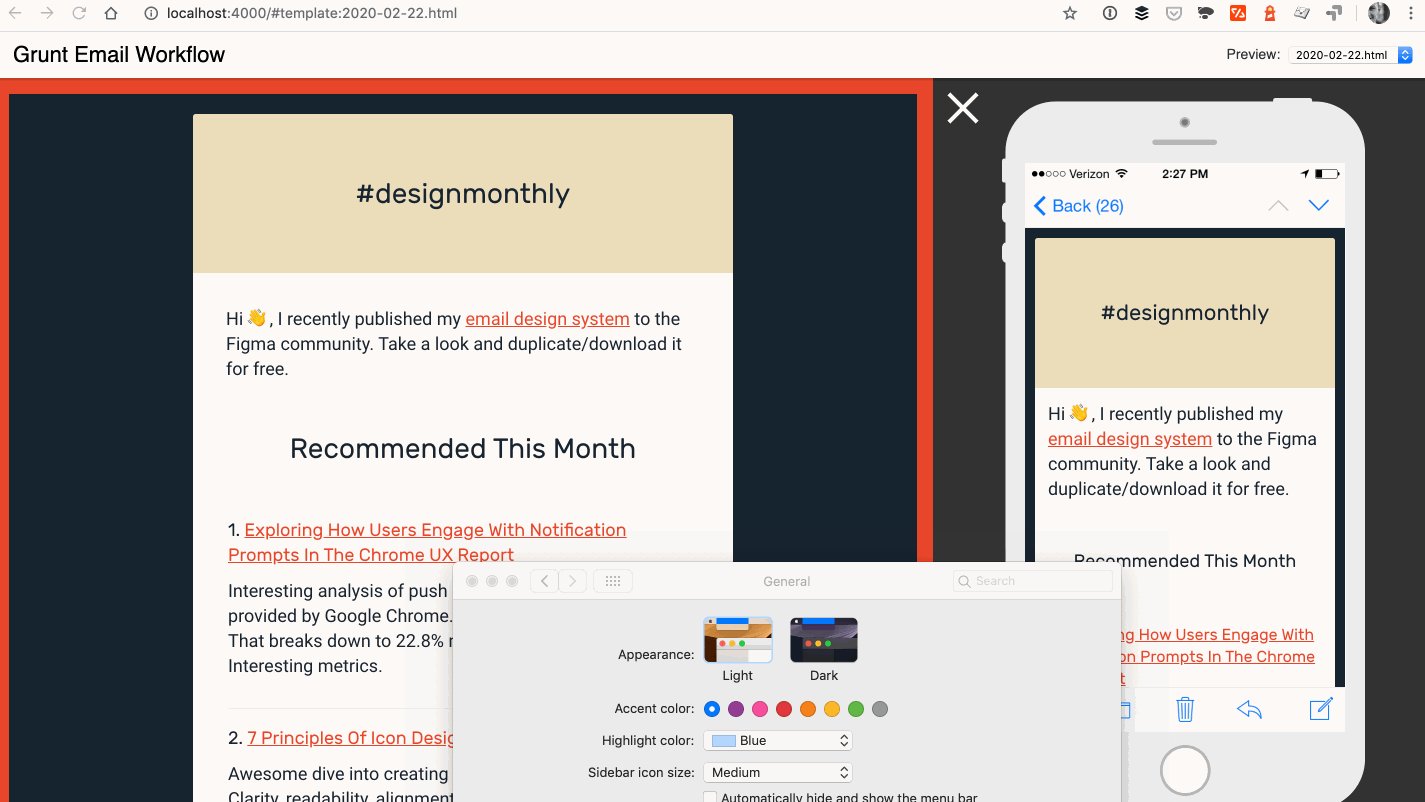
Your operating system may support dark mode.
- On Mac, go to Settings > General, you’ll see an appearance setting with Light/Dark options.
- On iOS, go to Settings > Display & Brightness, you’ll see an appearance setting with Light/Dark options.
- On Windows, go to Settings > Personalization > Colors, you’ll see app mode setting with Light/Dark options.
- On Android, go to Settings > Display, you’ll see a Dark theme toggle.
With dark mode enabled, your OS enters high contrast mode, meaning background colors and font colors may be inverted to help with accessibility and readability.
tl;dr white background turns black, black text turns white
What email clients support dark mode?
Clients I know have some level of support include:
- Gmail (iOS + Android)
- Outlook (iOS + Android)
- Apple Mail
- iOS Mail
- Outlook 2019 (Mac + Windows)
- Outlook.com
- Superhuman
I use the term “support” loosely here. As we know, email rendering is already complex. Adding in dark mode adds another flavor of inconsistency.
Clients that let you control the dark mode styles include:
- Outlook (iOS + Android)
- Apple Mail
- iOS Mail
- Outlook 2019 (Mac)
- Outlook.com
- Superhuman
3 Things you need to do to control how your dark mode email looks
1. Optimize images for both light and dark
Yes this is annoying.
If you have a logo that doesn’t look good against a dark background (i.e. a dark logo) then consider adding an outer glow or dark stroke around your logo.
For images that aren’t rectangular, use transparency instead of a solid background. This may mean using PNGs instead of JPGs. Choose wisely as you want to keep an eye on image size.
2. Add these lines of code to your HTML
These meta tags ensure dark mode is enabled if your user has this setting applied.
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
<style type="text/css">
:root {
color-scheme: light dark;
supported-color-schemes: light dark;
}
</style>
3. Add dark mode styles via media query
Make sure this is within your embedded CSS block. For example, maybe instead of absolute black you want the email to use your brand’s specific black value.
@media (prefers-color-scheme: dark ) {
.body {
background-color: #172430 !important;
color: #ffffff !important;
}
h1, h2, h3, p, td {
color: #ffffff !important;
}
/* More styles here */
}
Other things you might want to do:
- If dark mode styles on Outlook for Android are important to you then you can use [data-ogsc] to apply dark styles (more on that here — thanks Mark Robbins!)
- If you want to use different images for light/dark mode, then add classes to those images and styles that hide or show those images to your media query
Testing dark mode locally
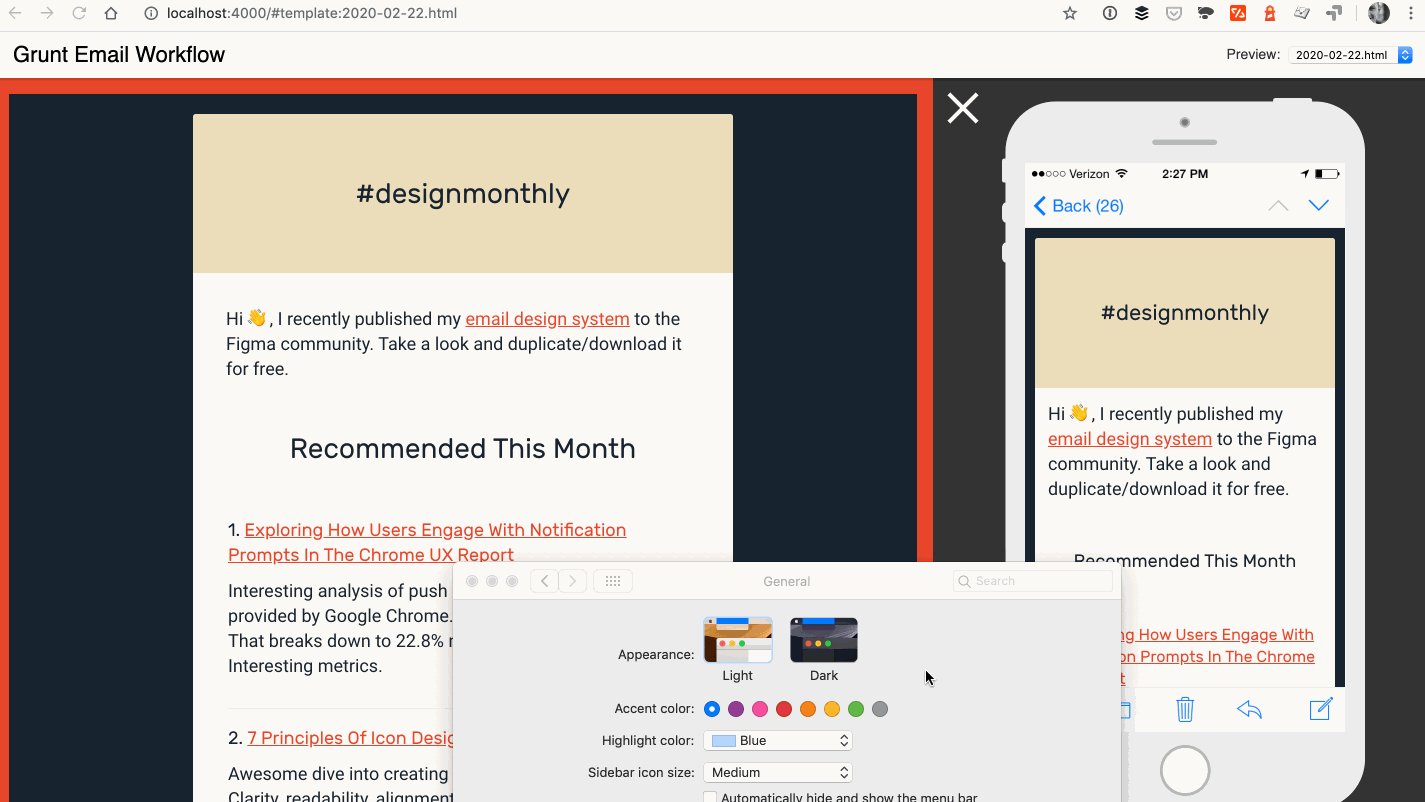
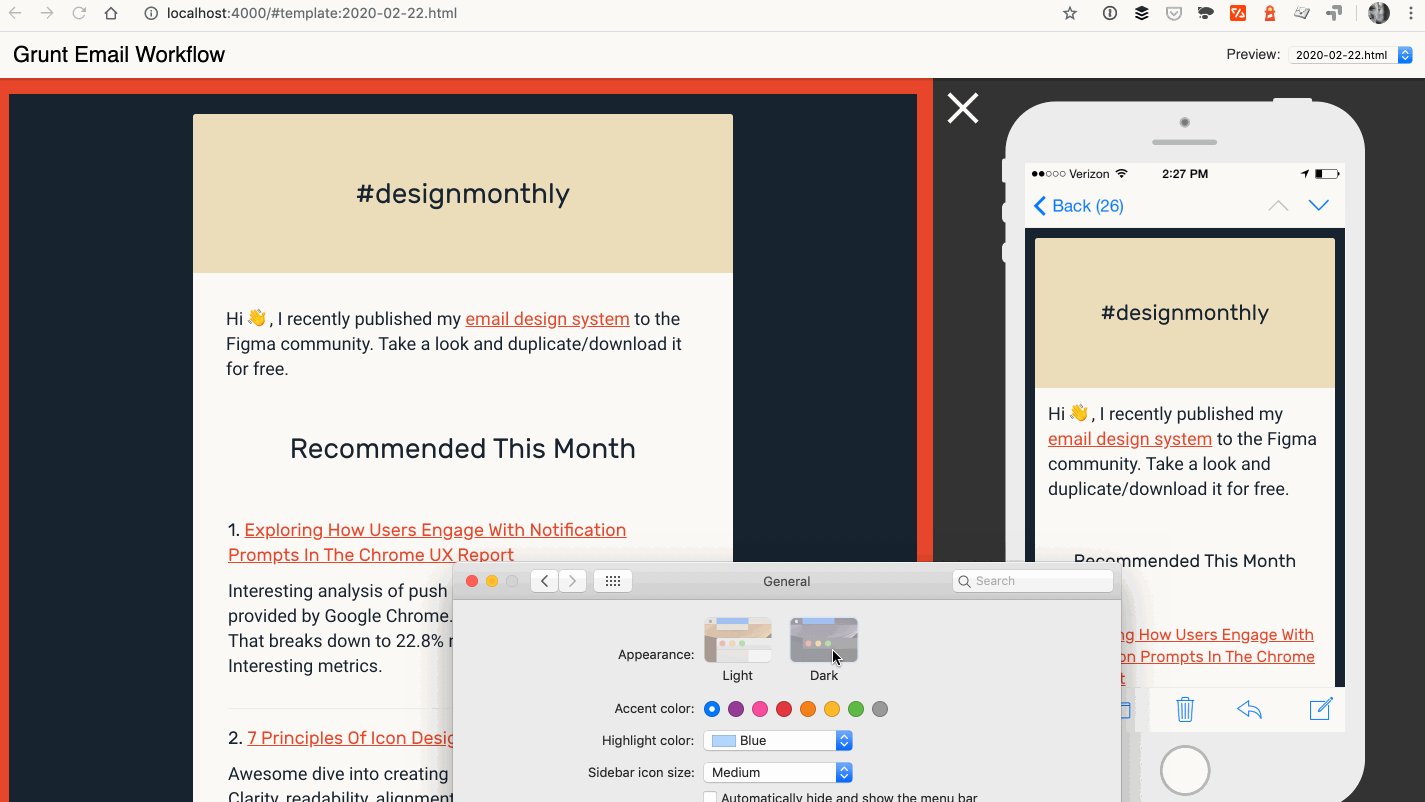
This is kind of cumbersome. I use a Grunt workflow to develop emails locally and test in the browser. Chrome looks at the media query and applies the correct styles. So I will either:
- Add/remove the dark mode styles to my email, refresh and check to see how it looks
- Switch my OS settings from dark to light, refresh and check to see how it looks

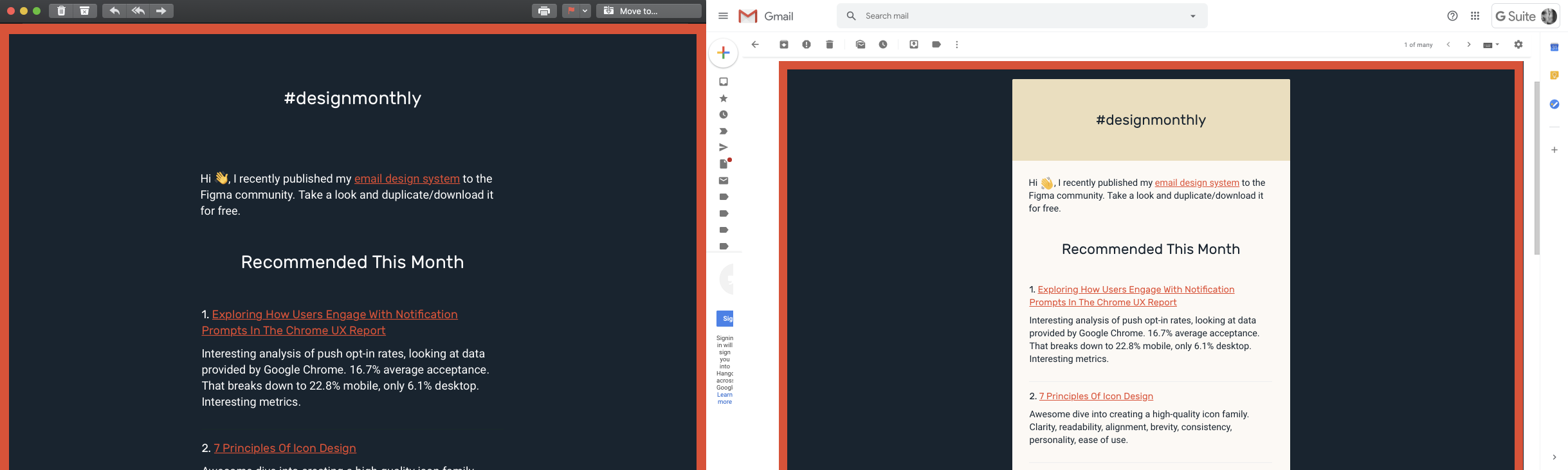
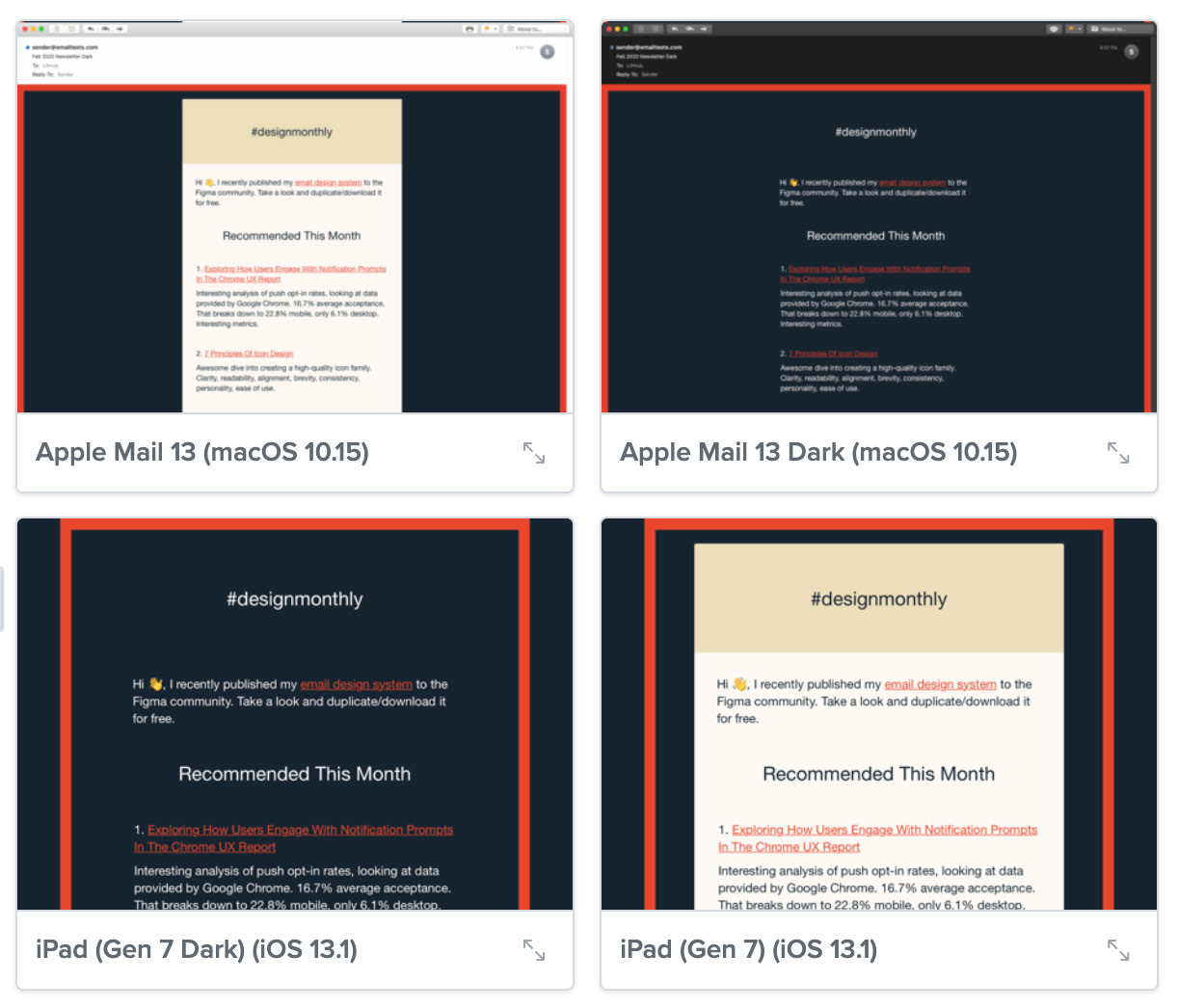
Testing dark mode for reals
Once things are looking pretty good in the browser, I use Postdrop to send test emails to myself. Then I will check them in the clients available to me which include Gmail, Apple Mail and a couple others.

Litmus is of course a great tool for testing email and if you have an account with them, absolutely use them to test your emails, including dark mode.

What interesting things are you doing with dark mode emails? @leemunroe on Twitter, would love to learn more.
Receive email design content like this to your inbox.
No spam. Just related email content.






