Responsive CSS Inliner for Email Templates
Why you should inline CSS
in HTML emails
Email clients are unpredictable. Even today many clients strip styles that are not inlined, so it is important to inline your CSS before sending. Don't risk your transactional emails or marketing campaigns falling apart.

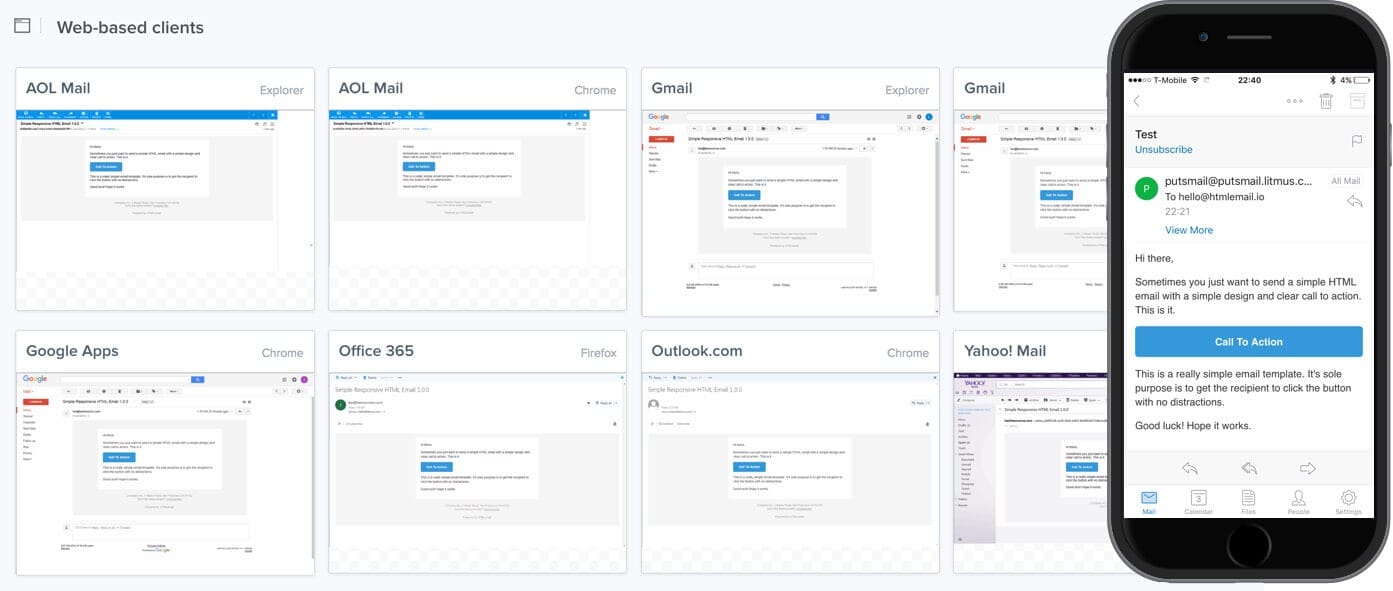
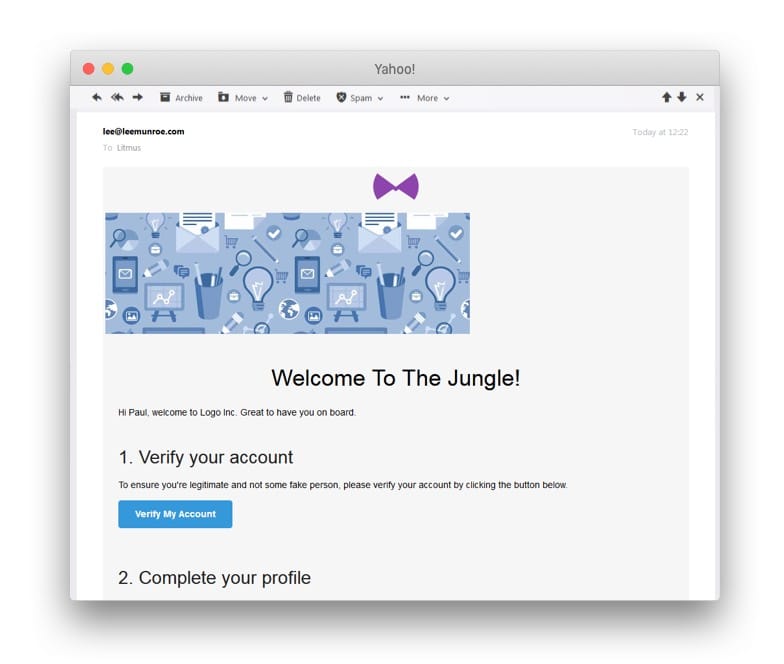
Without inlined CSS
Sometimes layouts break on desktop as the email client doesn't recognize CSS that isn't inlined.

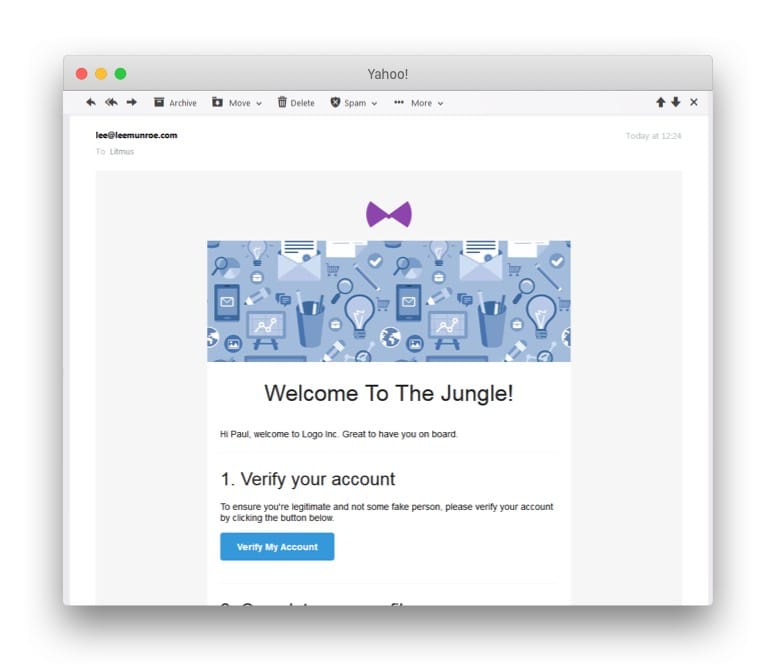
With inlined CSS
Everything looks pixel perfect on desktop as you designed it.

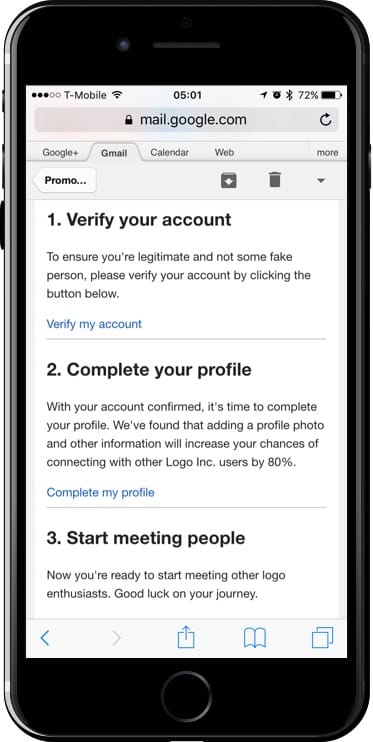
Without inlined CSS
Sometimes buttons and other components break on mobile as the email client doesn't recognize CSS that isn't inlined.

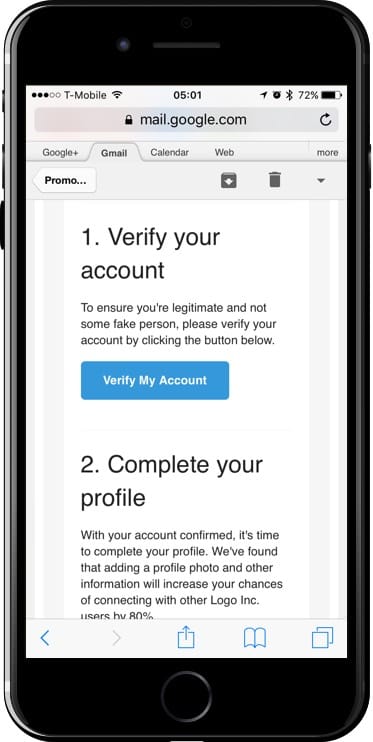
With inlined CSS
Everything is pixel perfect on mobile as you designed it.
How CSS inlining works
Paste your HTML with embedded CSS into the input field. We'll take your embedded CSS and inline those styles making your email templates bullet proof for any email client.

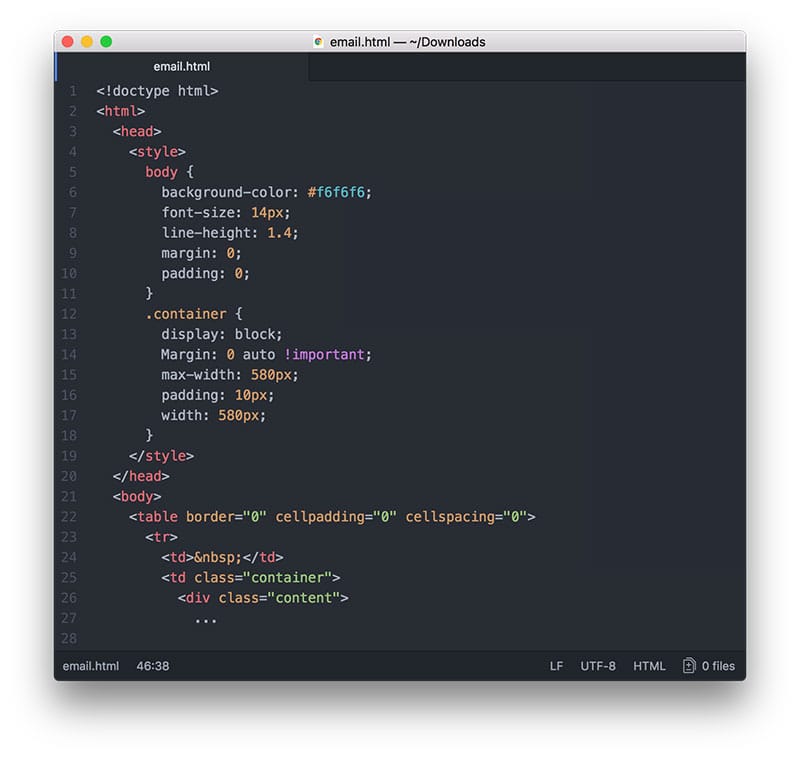
Before with embedded CSS
Embedded CSS at the top of your HTML is easier for developers to maintain and manage, but certain email clients don't like it.

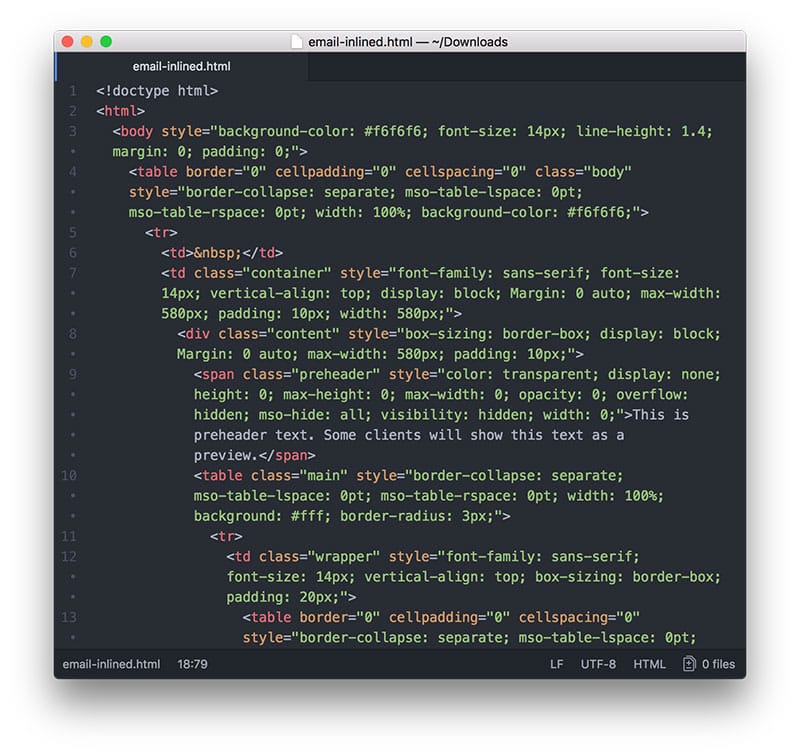
After with inlined CSS
Inlined CSS behaves in all email clients but it's not the easiest or prettiest to write. Our inliner does it for you.
Our CSS inliner is powered by Juice. We use this for our own templates and as it is an open source project it is constantly being working on and improved. You can inline your CSS above then copy the output into your email service provider or codebase. Or you can use a Juice module and inline the CSS in your codebase before your emails are sent.
FAQ & Help
How do I inline an external stylesheet?
The best way to use this inliner is with "embedded" CSS i.e. your styles are in the <head> of your HTML document.
If you're using an external stylesheet you'll have to first copy those styles over between a <style> tag.
How do I ignore CSS so I can persist some styles in the output?
@media queries are ignored by default so your responsive styles remain.
Some times you want to keep some other styles embedded and not inline them e.g. pseudo styles, keyframe animations etc. This can be done adding data-embed attribute to your <style> tag i.e.<style media="all" type="text/css" data-embed>
I recommend having one <style> block for CSS you want to inline and another <style> block for CSS you want to persist.
How do I get started?
Paste your HTML into the textarea above. If you need a template to get started with, use our free responsive email template.