Free Email Design System
For Figma & Sketch
A free UI Kit for both Sketch and Figma, 10 templates, desktop and mobile, reusable symbols,
components and styles, ready for designers to customize.

A free UI Kit for both Sketch and Figma, 10 templates, desktop and mobile, reusable symbols,
components and styles, ready for designers to customize.



Working across design files with different Designers often introduces inconsistencies.
Using a system ensures every Designer uses the same components, colors, font styles and layout, ensuring consistency and professional looking emails.
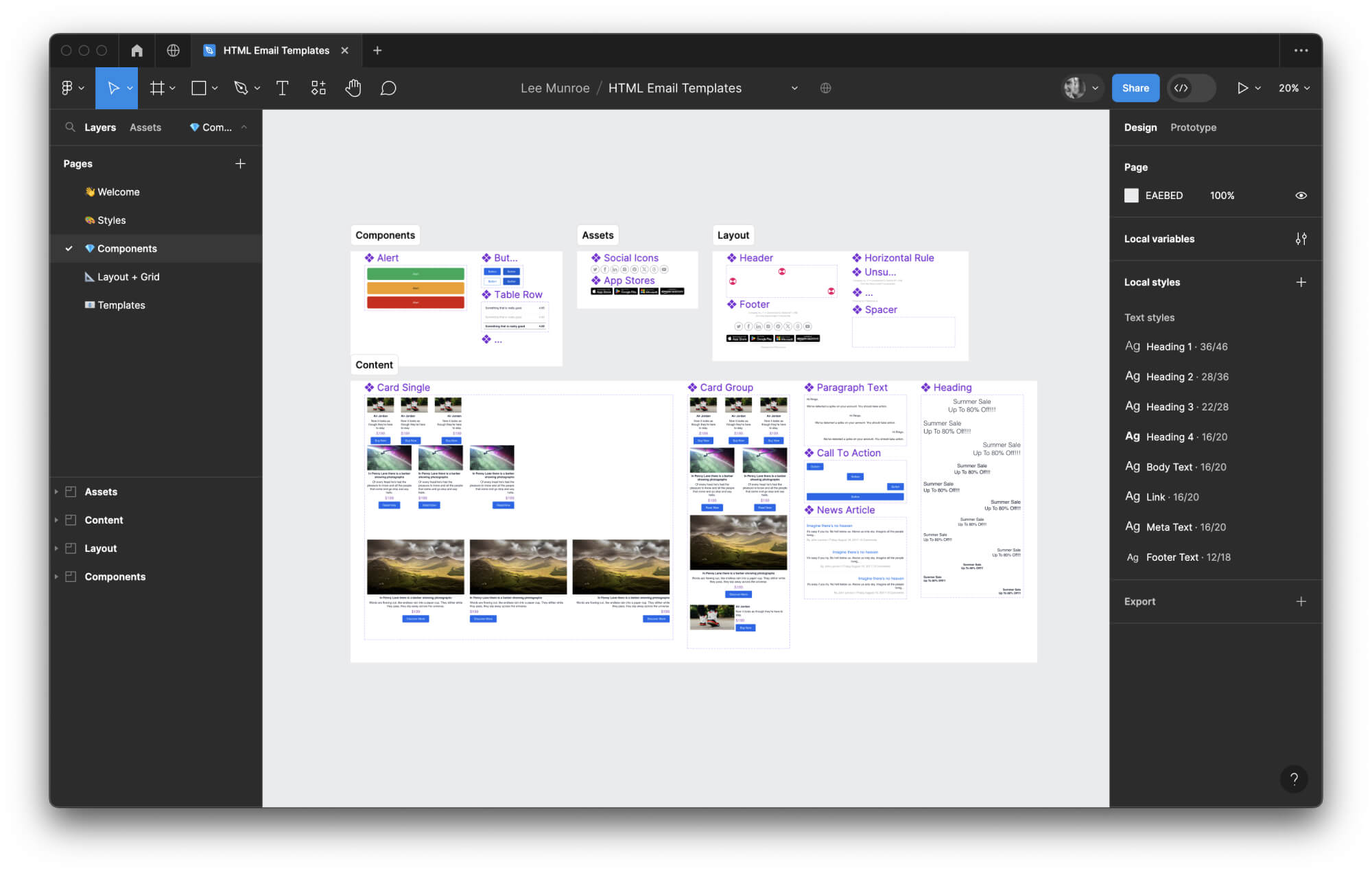
Recreating design assets and artifacts over and over again is a waste of your time.
This system includes a reusable grid, Sketch symbols, modules, font styles, colors and layer styles. You set this stuff up once and don’t have to think about it again.
Hand-off to Developers can be tricky. Often the outcome is not what you expected. Especially in email where email client support is crazy.
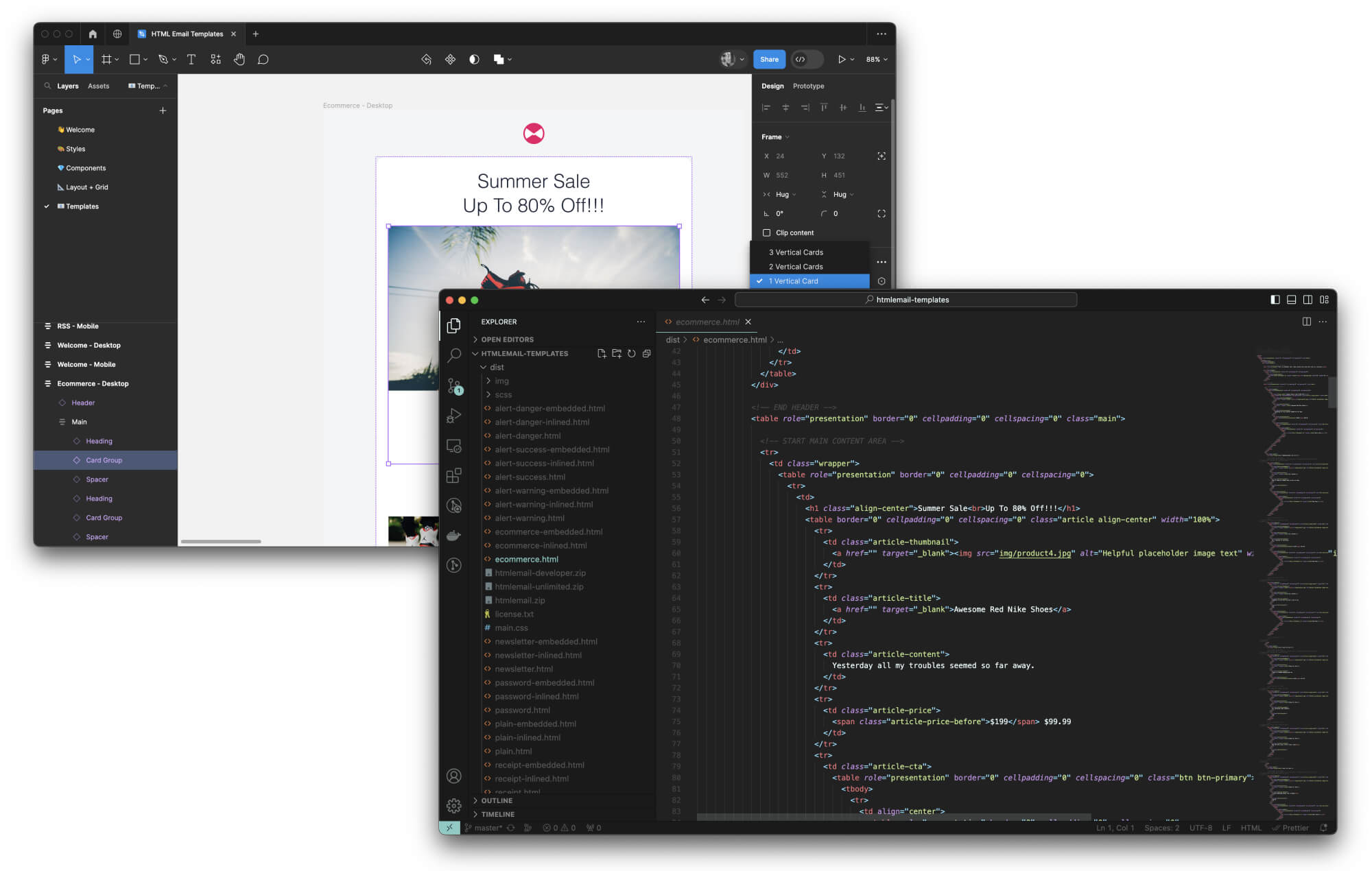
Our design system aligns 1:1 with our HTML templates helping to bridge the gap between design and code.

“A design system offers a library of visual style and components documented and released as reusable code for Developers and/or tool(s) for Designers.”
— Nathan Curtis

Your brand and emails deserve to look professional. Your transactional emails should look like your promotional emails. The emails you send from your marketing platform should look like the emails you send from your codebase. That starts with a system.
Creating a system means you can spend more time on creativity or optimizing numbers. Not recreating components over and over again. Not chasing down team members telling them they’re using the wrong hex code or typeface.

Creating a system means Developers are more likely to get it right first time. Developers are happy as they're not rebuilding components over and over again. Designers are happy as their designs are rendered as intended. Marketing & Product are happy as their projects are shipped and in production faster.
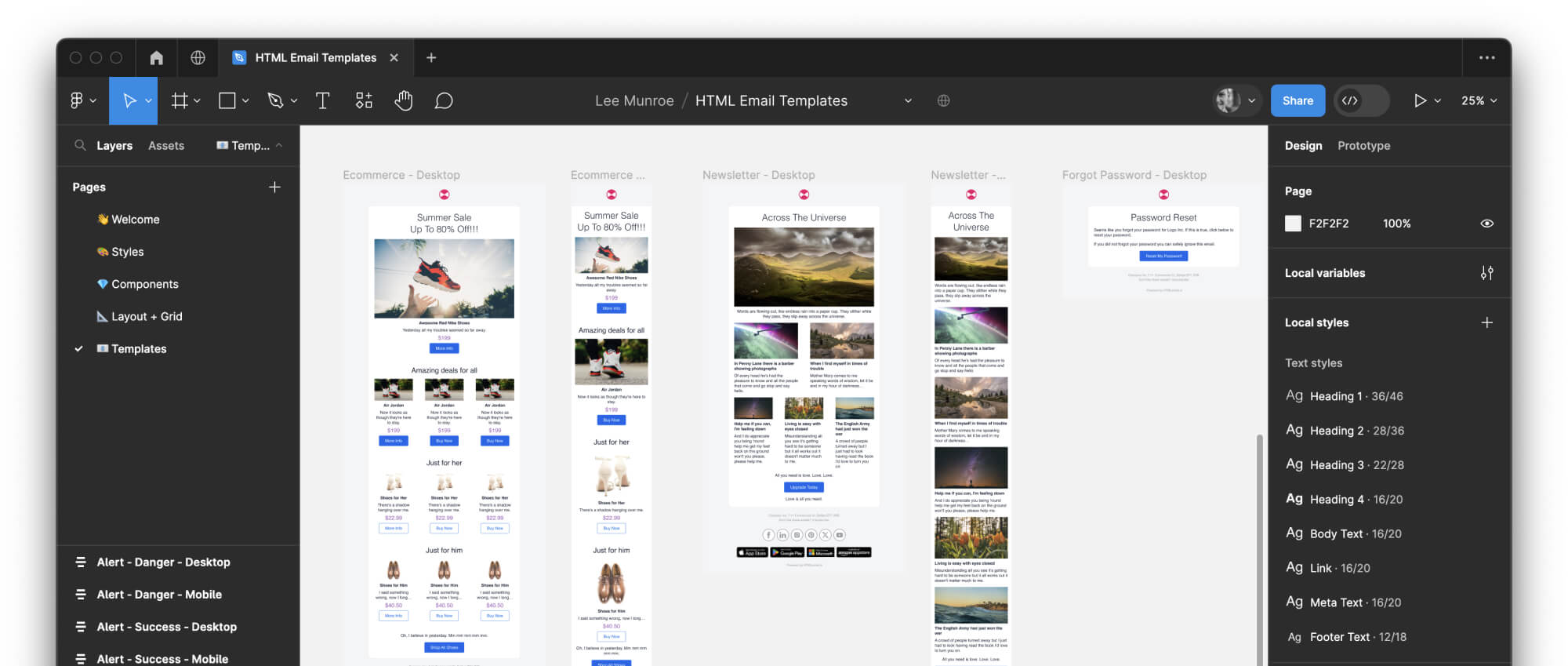
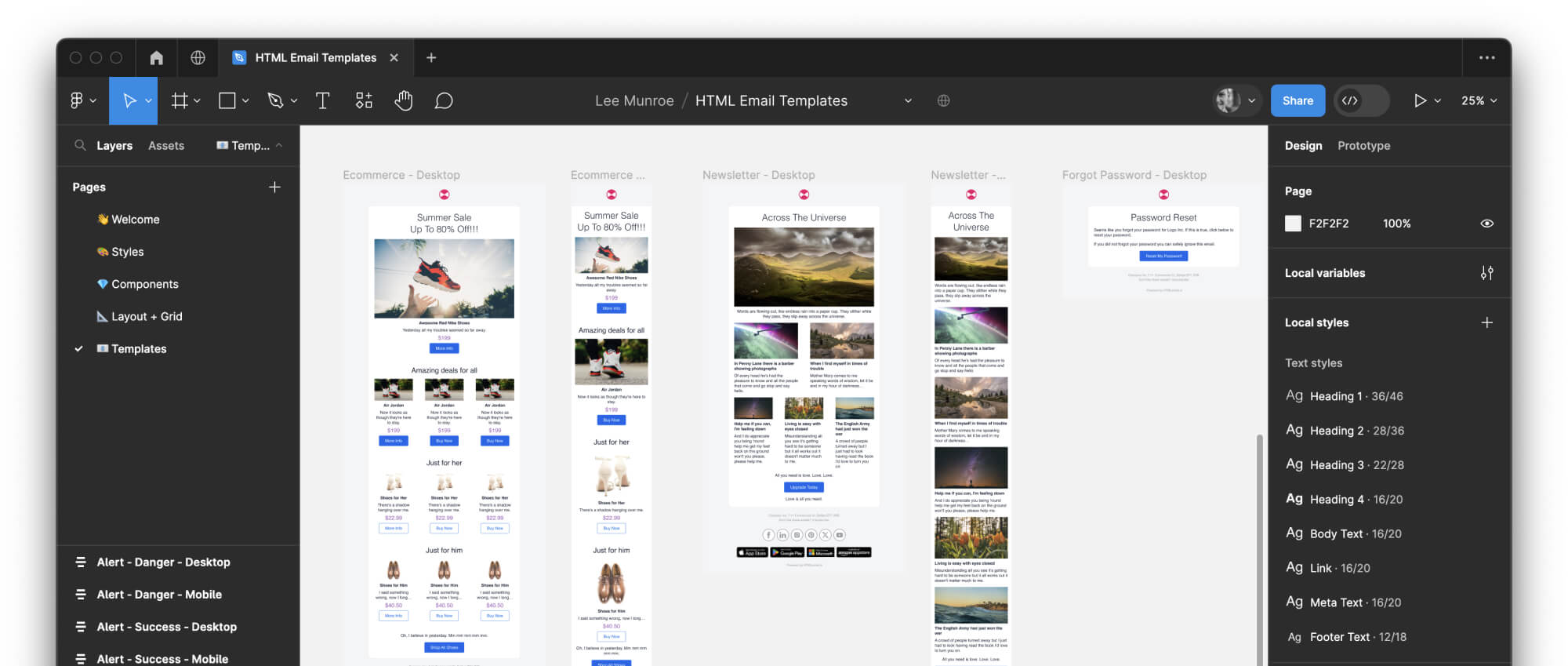
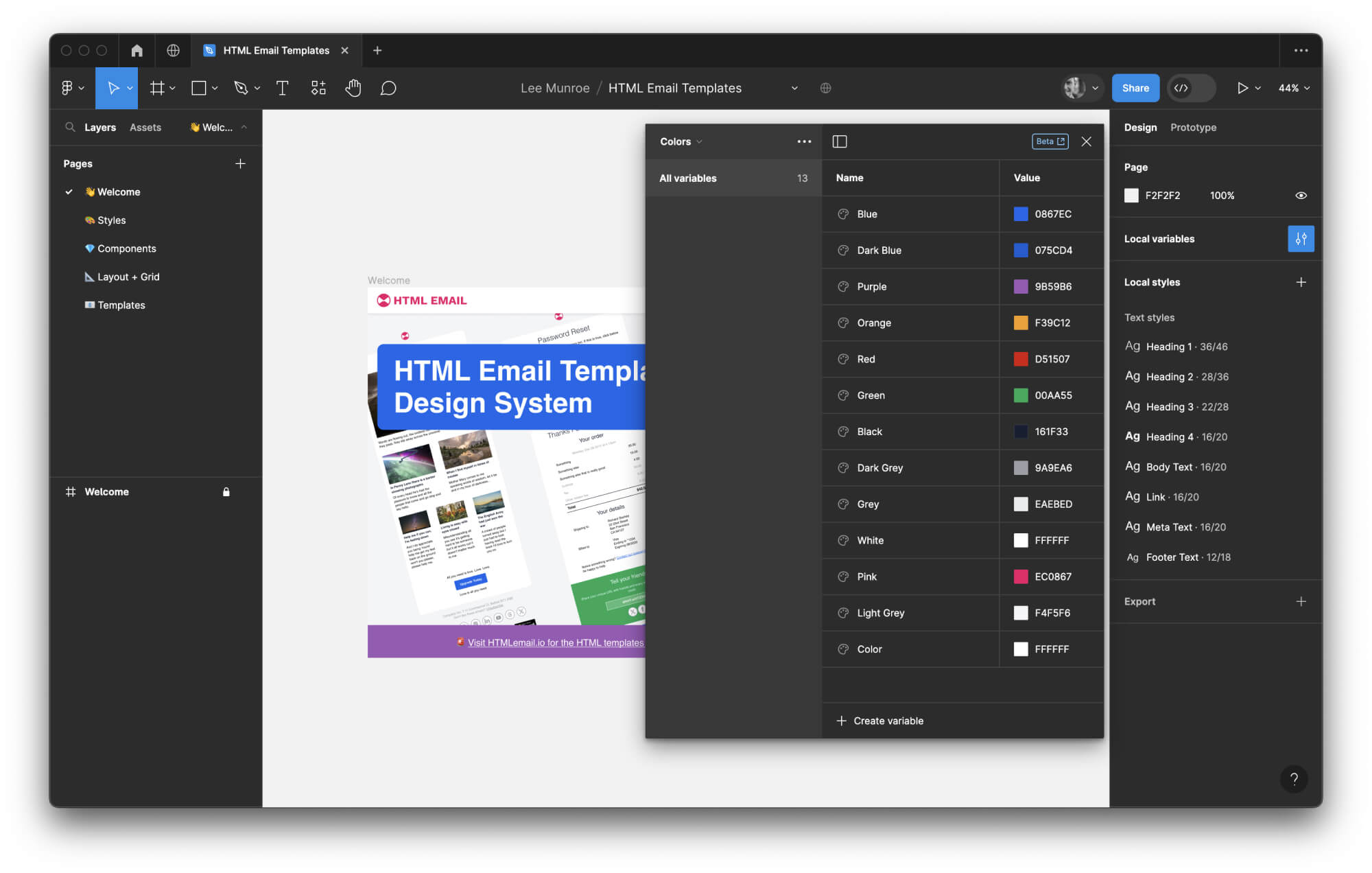
Colors, type, spacing, buttons, alerts, tables, footer, articles… define them with styles and symbols so you can reuse them throughout your email templates. Use Sketch symbol overrides or Figma components to customize text and color.


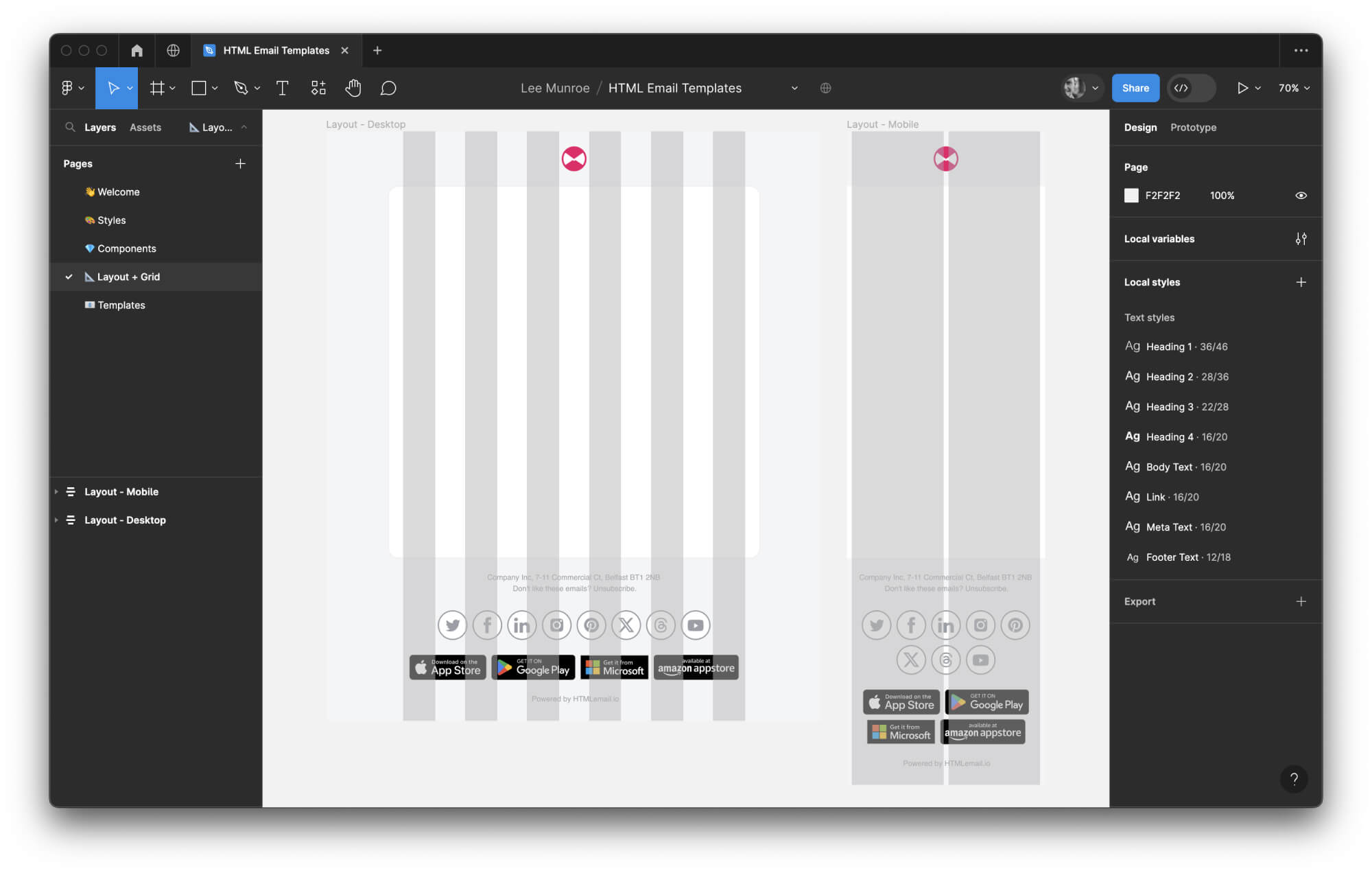
With 50% of emails opened on mobile devices it’s important to design for both desktop experience and mobile. These templates stick to a 6 column grid and collapse on mobile.

“Your Sketch library is not a design system.”
— Brad Frost
These Sketch & Figma templates are tools for Designers that help make up your larger design system. To truly enable your team you need good code and living breathing documentation. Take a look at our HTML templates when you're ready to convert your designs to code.

Download a .sketch file with pages, layers, symbols and styles ready to go.
Download a .fig file with pages, layers, components and styles ready to go.
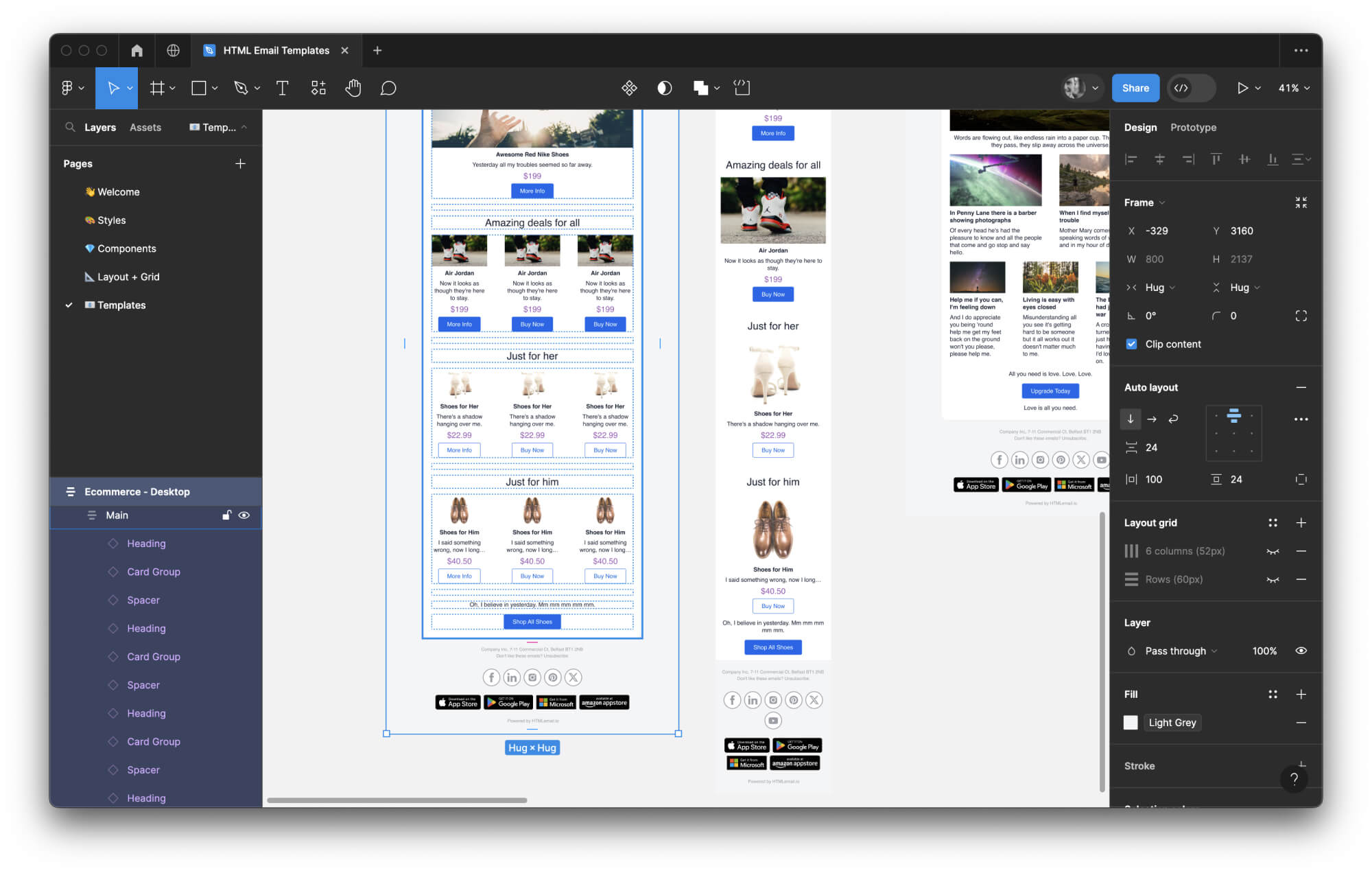
Notifications, newsletter, receipt, e-commerce, welcome email and more.
Templates are aligned to 6-column grid and 8 pixel spacing units.
Make use of symbol overrides to customize buttons and components.
Templates include both desktop 600px and responsive mobile examples.
This design system is an affordable resource for Designers. Arguably the more complicated part of email is coding the designs so that they don't fall apart across email clients and devices. That's where we offer these templates as HTML/CSS.
Read the README which has instructions on how the Sketch/Figma file is set up. First thing you'll want to do is adjust the colors, layer styles and font styles to suit your brand and design system. Once you do this you should notice the changes automatically take effect.
Not yet. If you'd like to see these for another design tool please create an issue on GitHub (or upvote an existing request).
We're tracking bugs in this GitHub repo. Please create a new issue and we'll respond within 24 hours. If you don't use GitHub please email us.

Lee Munroe is an Email Designer and Developer based in Belfast.
Lee spent over 10 years in the San Francisco Bay Area working for successful messaging companies including Mailgun and OneSignal, where he led design and product teams, and open-sourced email tools for developers including an automated workflow. His GitHub stars for email tools amount to over 20,000.
As well as open-sourcing software, Lee has spoke at several leading industry conferences about email development including Litmus Email Design Conference (Boston), WebU (Toronto), Future of Web Design (San Francisco), O'Reilly Fluent Conference (San Francisco).
It was an absolute breeze to have responsive emails in production because of HTMLemail.io
— WeddingWoo (@weddingwoo) September 3
Highly recommended!
Never create another responsive HTML email again with @leemunroe's handy pack of common templates HTMLemail.io
— Si Jobling (@Si) August 11
coding emails. what fun. at least I have @leemunroe's cool grunt email workflow to help with the too-much-fun i'm having. i feel less alone!
— Raphaëlle Cantin (@ar_sea) April 19
Using @leemunroe’s HTML Email templates, which is saving so much time and headache: HTMLemail.io
— Kyle Gawley (@kylegawley) October 12
And if you need a quick start guide into building HTML email templates, may I suggest @LeeMunroe’s fantastic post HTMLemail.io
— Patrick Haney (@notasausage) December 9
PROTIP: If you're building a responsive HTML email from scratch, you can't beat @leemunroe's simple starter template HTMLemail.io
— Chris Gabriel (@trampish) November 20
Top voted product on launch day with 2,000 votes & ranked #1 in developer tools.
I think I love you. I can already feel my email headaches flying away :-)
— Adam Davies (Web Developer) August 11