How Email Developers Can Get Started With AMP for Email Today

Earlier this year, Google officially announced the beta version for AMP for Email and, on July 2nd, the widely anticipated protocol finally became available to the general public.
But what exactly is AMP for Email, how does it affect marketers and developers and, most importantly, how can you get started with it?
What is AMP for Email
AMP for Email is a project that Google first talked about a year ago and that promises to change the way brands and audiences interact with one another through email.
Over the years, the web-experiences that brands offer to their customers have changed dramatically, shifting from static web pages to dynamic apps that add value. Email, however, has been almost the same for decades.
With AMP for Email, this is about to change. AMP (Accelerated Mobile Pages) is a new functionality that makes emails more interactive and tries to replicate the same experience that the user would have on a normal page.
The main idea behind AMP for Email is that the user shouldn’t have to click on a link inside the email and be redirected to the company’s website. Instead, they should be able to access an engaging experience right from the email and take actions that were previously only available for web pages.

AMP uses classic programming languages:
- HTML
- CSS
- Javascript
AMP has some special requirements that differ from standard HTML emails:
- Must start with the doctype
<!doctype html> - Must contain a top-level
<html ⚡️4email>tag - Must contain
<head>and<body>tags - Must contain a
<meta charset="utf-8">tag as the first child of their head tag - Must contain a
<script async src="https://cdn.ampproject.org/v0.js"></script>tag inside their head tag - Must contain amp4email boilerplate
<style amp4email-boilerplate>body{visibility:hidden}</style>inside their head tag to initially hide the content until AMP JS is loaded - The entire AMPHTML markup must not exceed 102,400 bytes`
- The entire
<style>tag cannot exceed 50,000 bytes - Custom embedded CSS must go inside
<style amp-custom></style>tag - Use
<amp-img>instead of<img>
<!--
Below is the mininum valid AMP4EMAIL document. Just type away
here and the AMP Validator will re-check your document on the fly.
-->
<!doctype html>
<html ⚡4email>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp4email-boilerplate>body{visibility:hidden}</style>
</head>
<body>
Hello, AMP4EMAIL world.
</body>
</html>

Watch this in-depth video where the AMP team explains how this functionality works and how it can help businesses.
What Can You Do with AMP for Email?
AMP for Email was launched in a context where the demand for interactive email experiences has never been higher. In 2018, interactive email was the #1 email marketing trend and more and more brands are discovering that engaging emails can deliver seriously high ROI.
Even in a marketing scene dominated by social media and paid ads, email marketing continues to be relevant, but customers expect more from brands. The latest data shows that people receive 128.8 million emails from brands every day. To stand out in a cluttered inbox, emails need to deliver a valuable experience.
With AMP, users will be able to save time and do certain actions right from their email client, without having to open their browser. For example, they can:
- Respond to an invitation
- Fill out a questionnaire
- Leave a review
- Make a reservation
- Browse through a store’s products
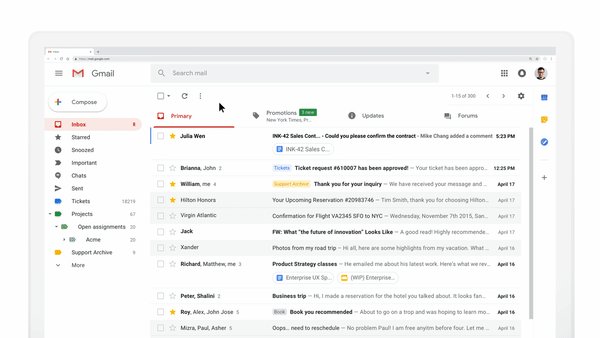
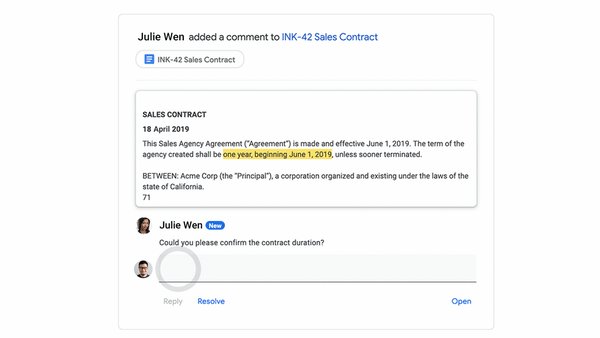
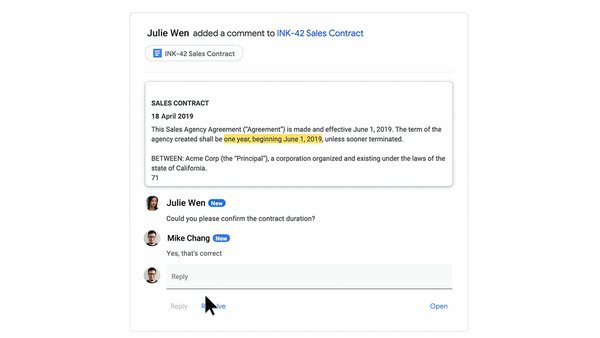
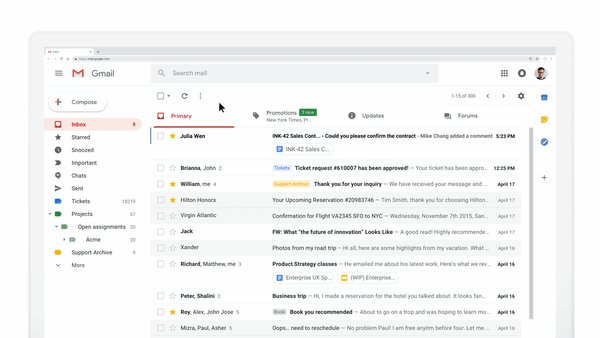
- Reply to a comment
- Get up-to-date information about their flights
…and much more, all from their email client. Although not all developers are loving this functionality, AMP for Email brings many advantages for productivity buffs and users who want to have everything done from one app.
Needless to say, marketers are loving the capabilities of accelerated mobile pages, because it offers them more ways to engage with users and deliver dynamic experiences.
ESPs That Support AMP for Email
These email service providers currently support AMP:
Clients That Support AMP for Email
According to the Gmail team, AMP will be supported by the latest two versions of every major desktop, phone, and tablet browser. These Google-supported email clients also accept AMP today:
- Gmail
- Yahoo! Mail
- Outlook
- Mail.ru
What Companies Are Already Using AMP for Email?
Although AMP for email isn’t widely available yet and it will take some time until companies everywhere incorporate it into their marketing strategy, Google has already started collaborating with a few companies to test it out.
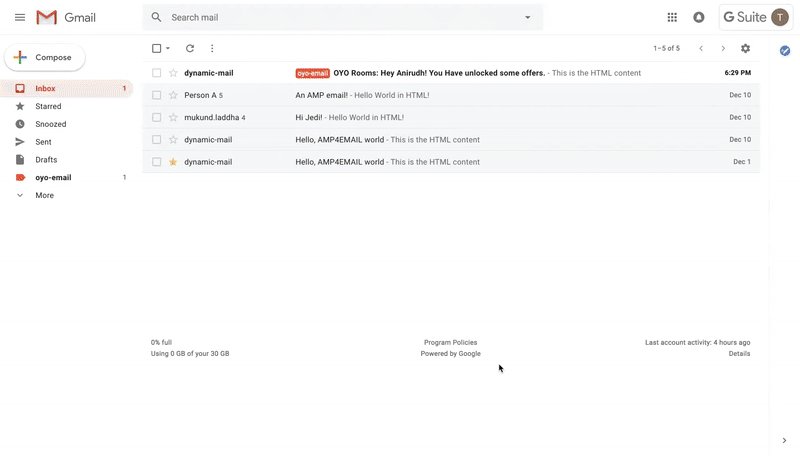
Booking.com, Pinterest, OYO Rooms, redBus, Despegar, and Nexxt, are some of the early adopters and, if you are subscribed to these websites, you’ve probably already received a few emails that feature AMP.
Several AMP examples are already available on the official page, along with code and live samples. Let’s have a look at how brands are experimenting with this functionality.
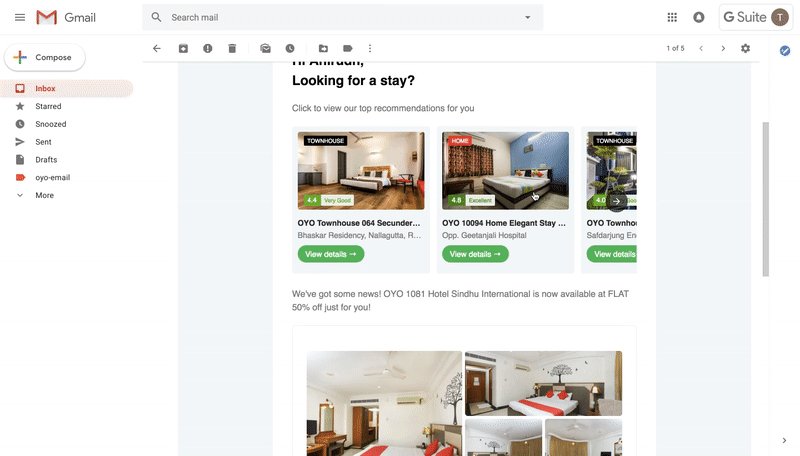
Oyo Rooms
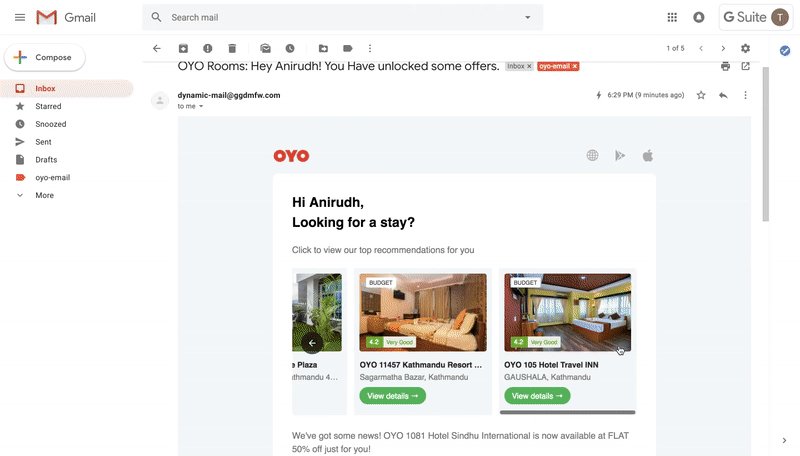
OYO Rooms is India’s largest hospitality company and they plan to expand on the US market as well. Recently, they have included AMP in their email marketing strategy and the results look great.

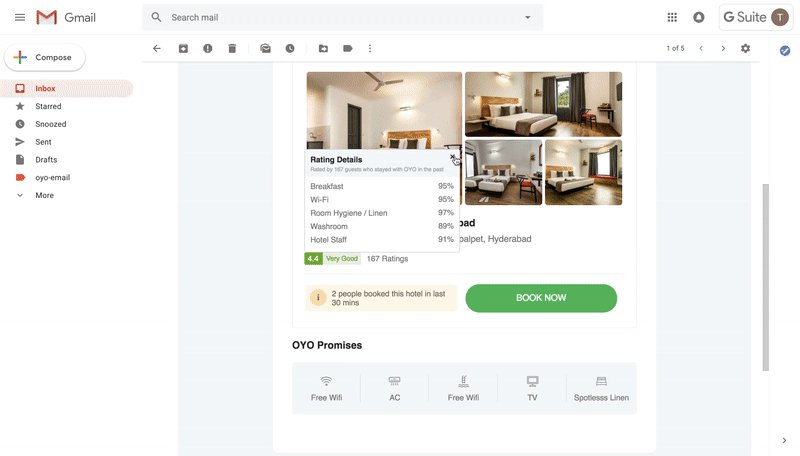
As you can see, AMP allows the user to browse the best properties right from the email app, without opening the browser. Once they click on a property, they can also view detailed ratings and reviews.
One major user advantage that OYO Rooms developers have incorporated are dynamic prices. These solve a long-standing problem in the accommodation industry. Usually, when people open an email link with property prices, these prices may no longer be available.
So, for example, if the company sends an email with pricing and availability details for property X on April 1st, but the user opens it on April 3rd, the details displayed on the website may no longer correspond to the ones it the email. That can be very frustrating, but with AMP, the prices are dynamic. This means that all the data from the email is fetched in real time, from the number of available rooms to the current price and the guest ratings.
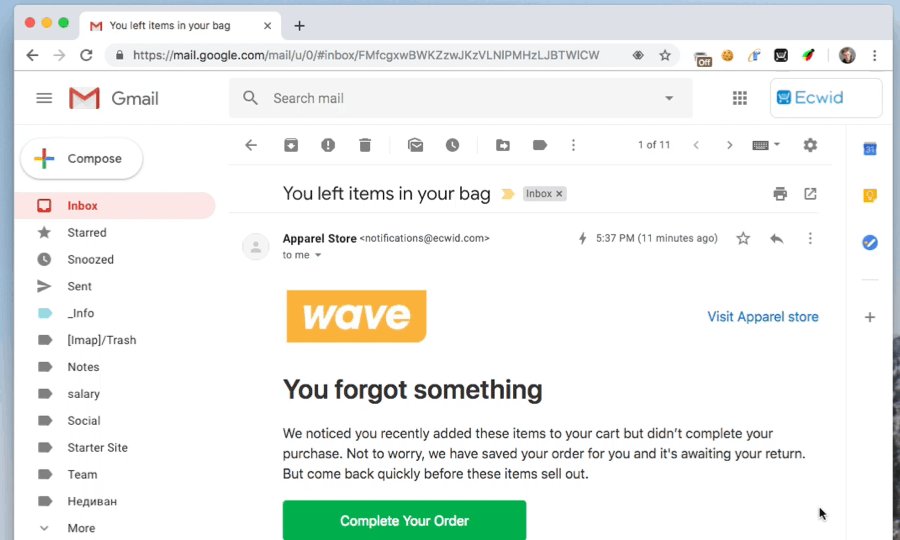
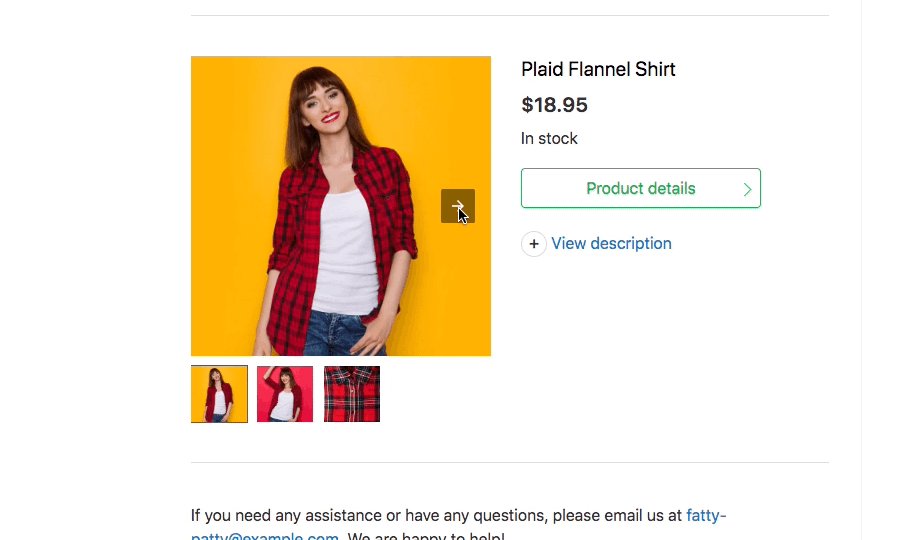
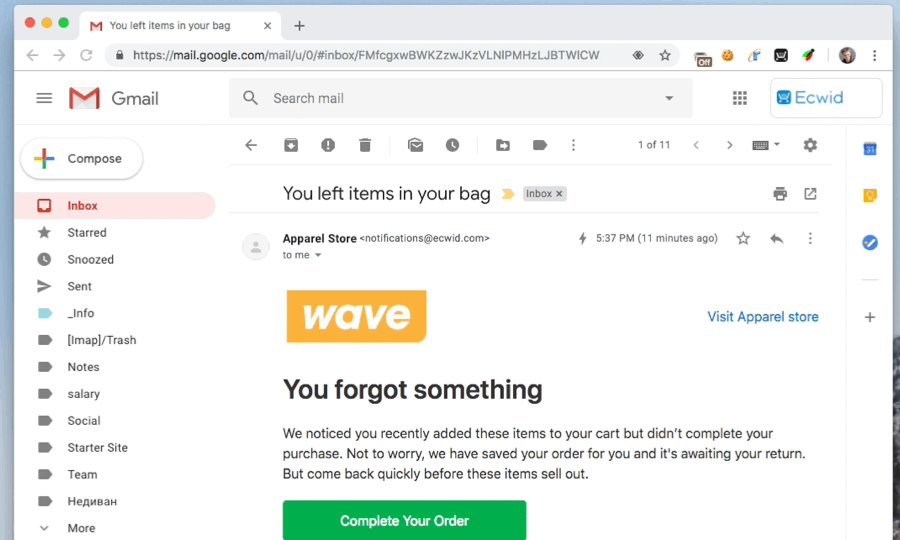
Ecwid
Ecwid is the first e-commerce platform to launch dynamic email for e-commerce merchants. Thanks to AMP, online merchants can view real-time information about their products and sales as soon as they open their emails.

According to Ecwid, the merchant’s email automatically syncs with the online store, so that the merchant receives up-to-date information such as order status updates and abandoned carts.
Buyers can also get live updates about their orders. For example, if the merchant changes the order status from Paid to Shipped, the buyer will see this when they open the email.
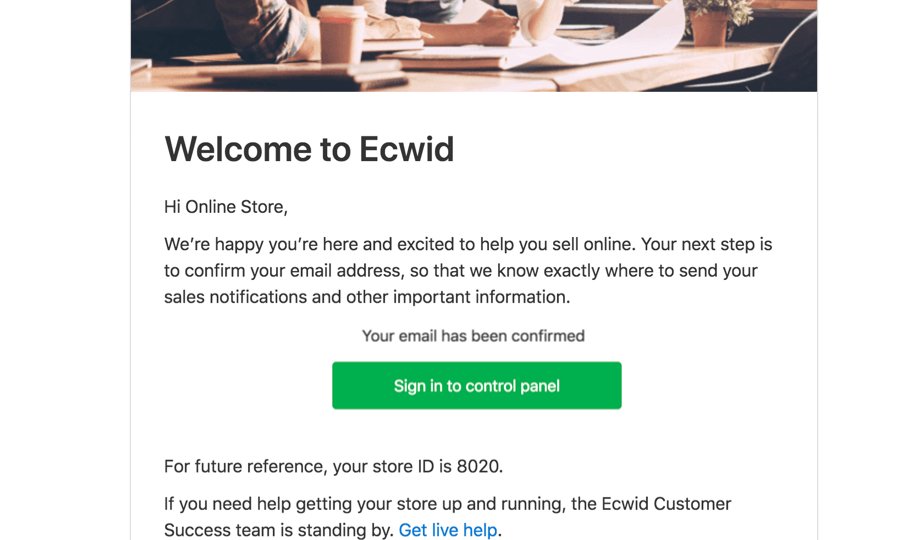
Another neat trick is the account verification step, which can now be done straight from the email. A long email verification process is one of the reasons why users end up forgetting to confirm their email.

Ecwid used AMP to allow new users to verify their accounts with one click straight from the welcome emails, without opening a new tab in their browser.
How to Get Started with AMP for Email
1. Register for AMP
To actually send out emails from your own environment you’ll need to do a few things.
First make sure you have SPF (Sender Policy Framework) and DKIM (DomainKeys Identified Mail) set up for the domain you’re sending from.
Next, you have to send a test email to ampforemail.whitelisting@gmail.com and follow the instructions in the Bulk Senders Guidelines from Gmail.
Then use their registration form to list yourself as a sender.
Keep in mind that a lot of companies are interested in the potential of AMP, so it might take about a week until your registration request is processed.
2. Creating Your AMP Emails
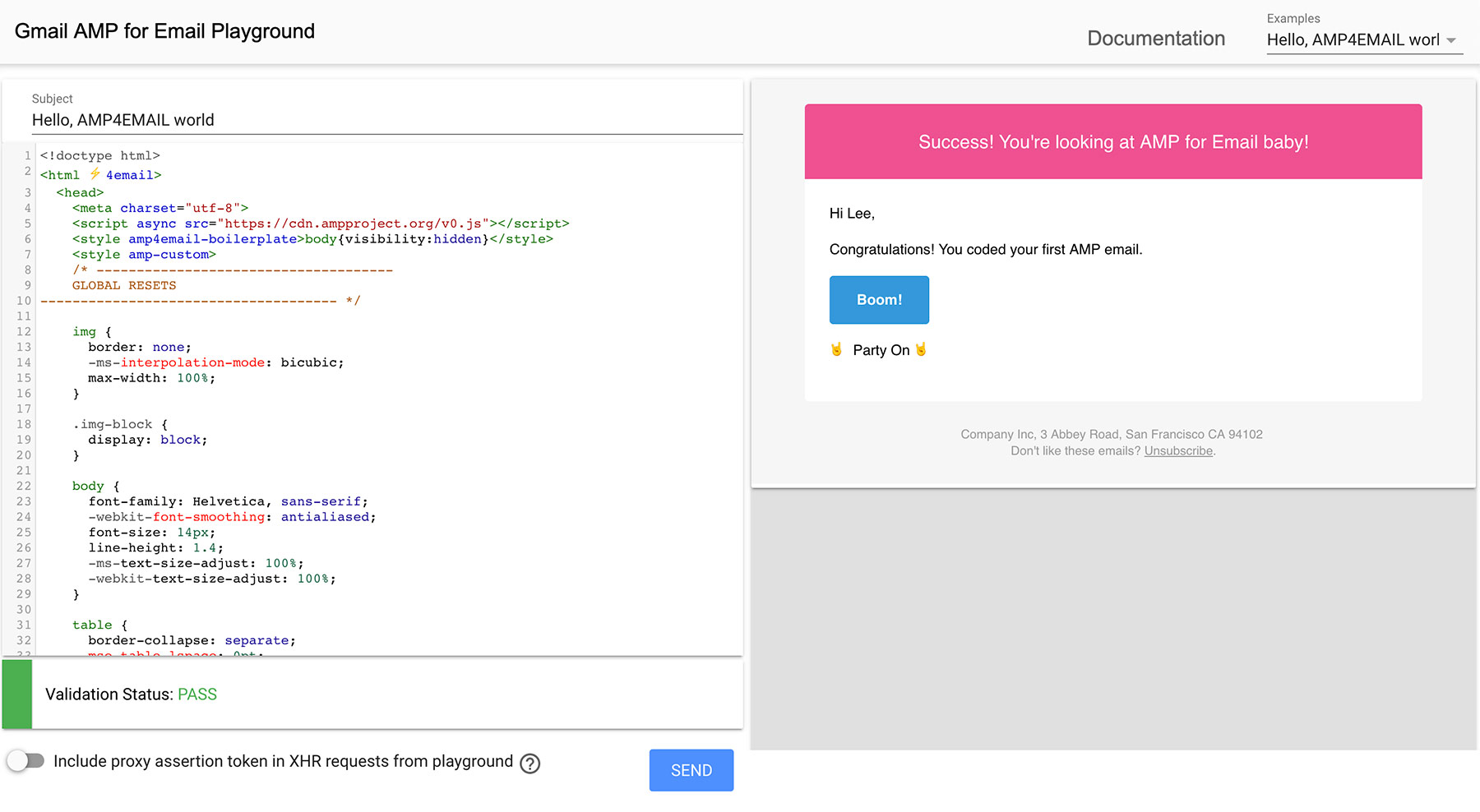
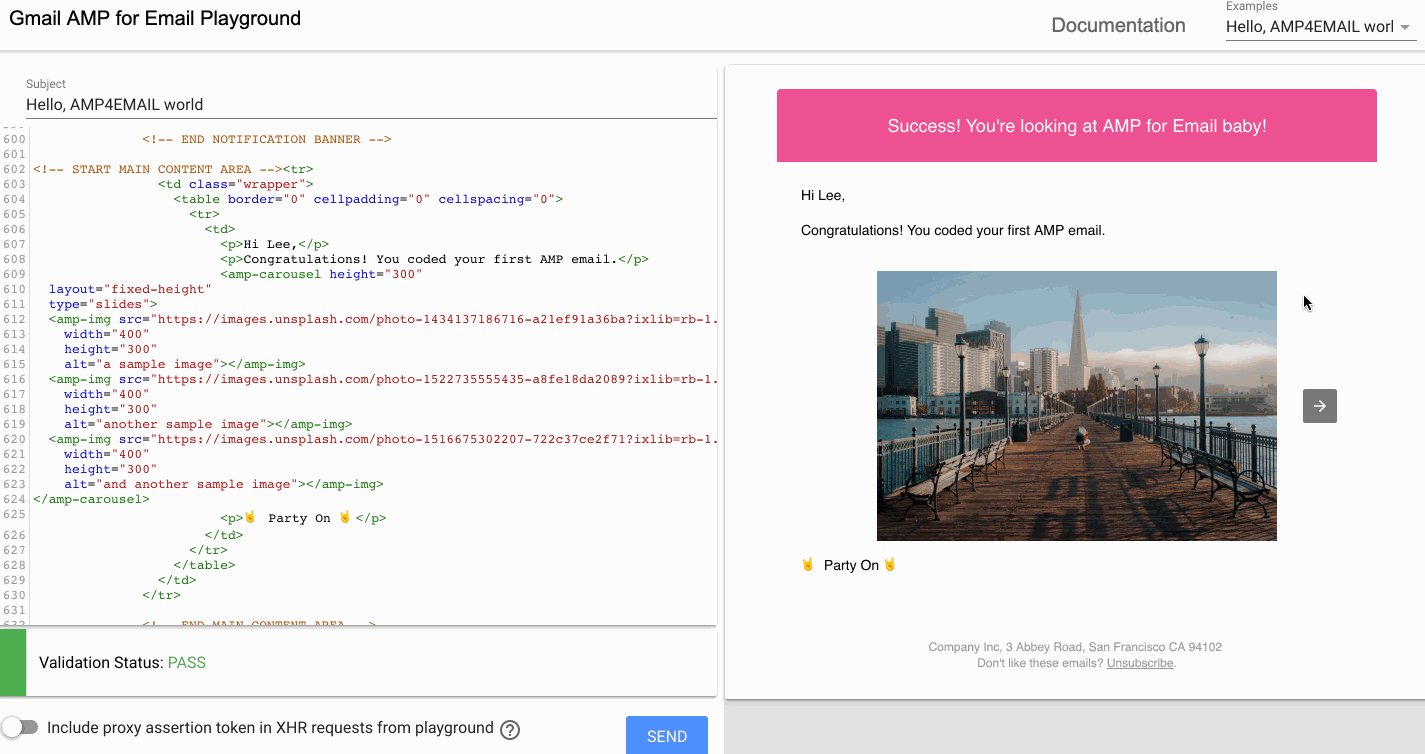
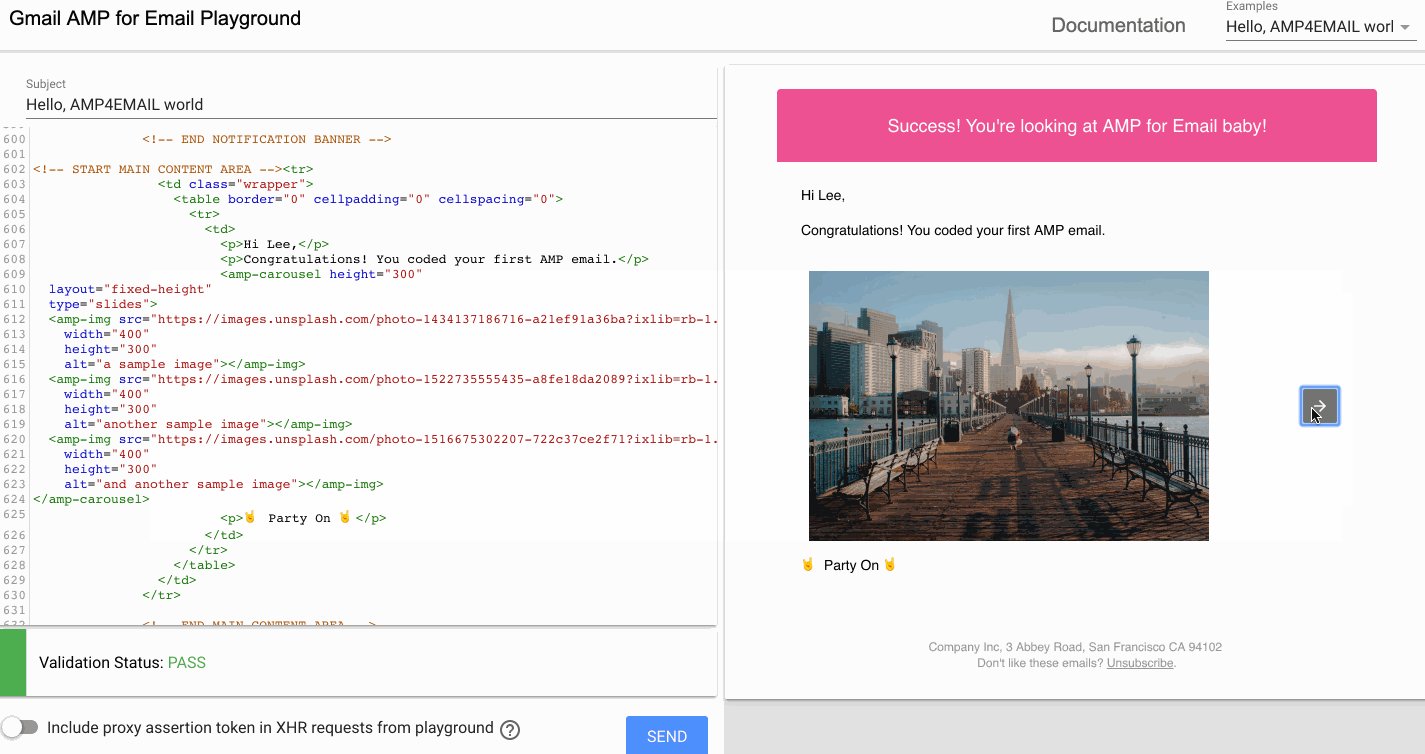
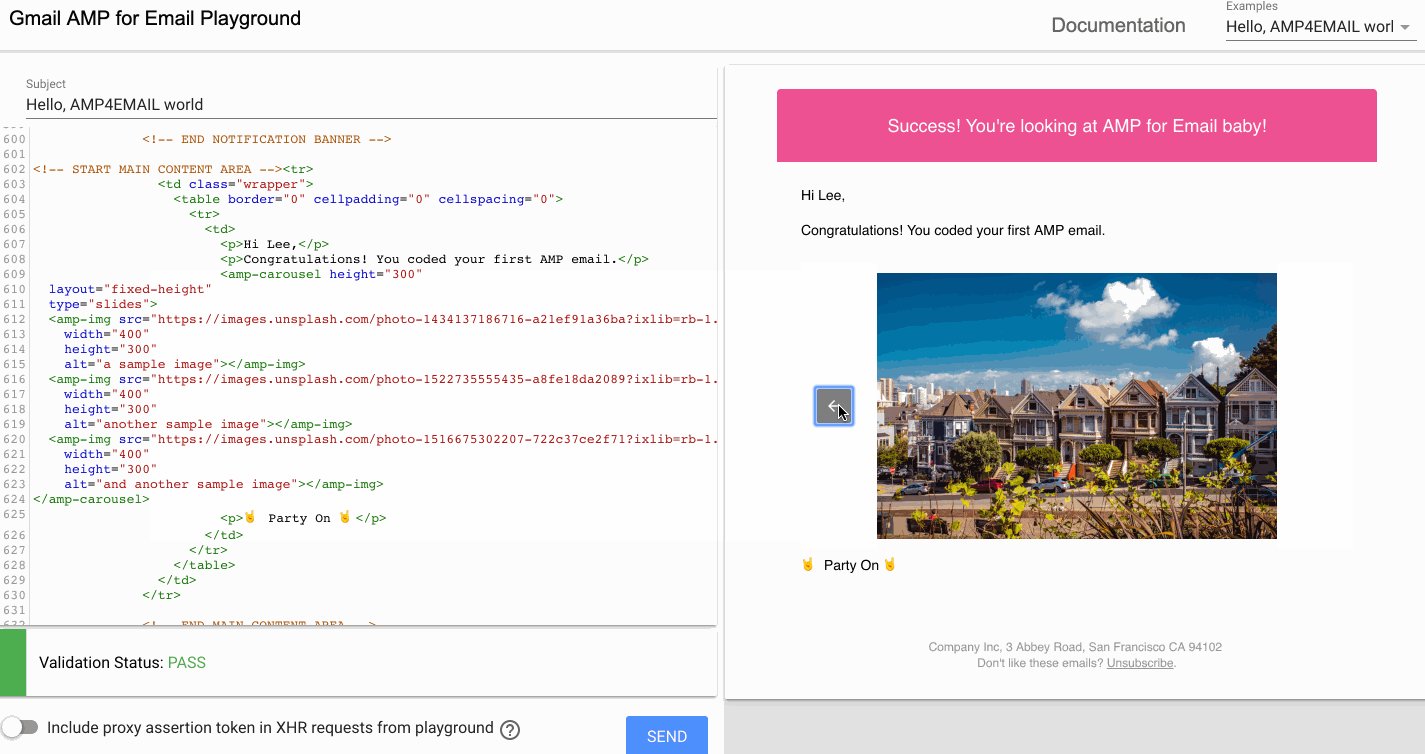
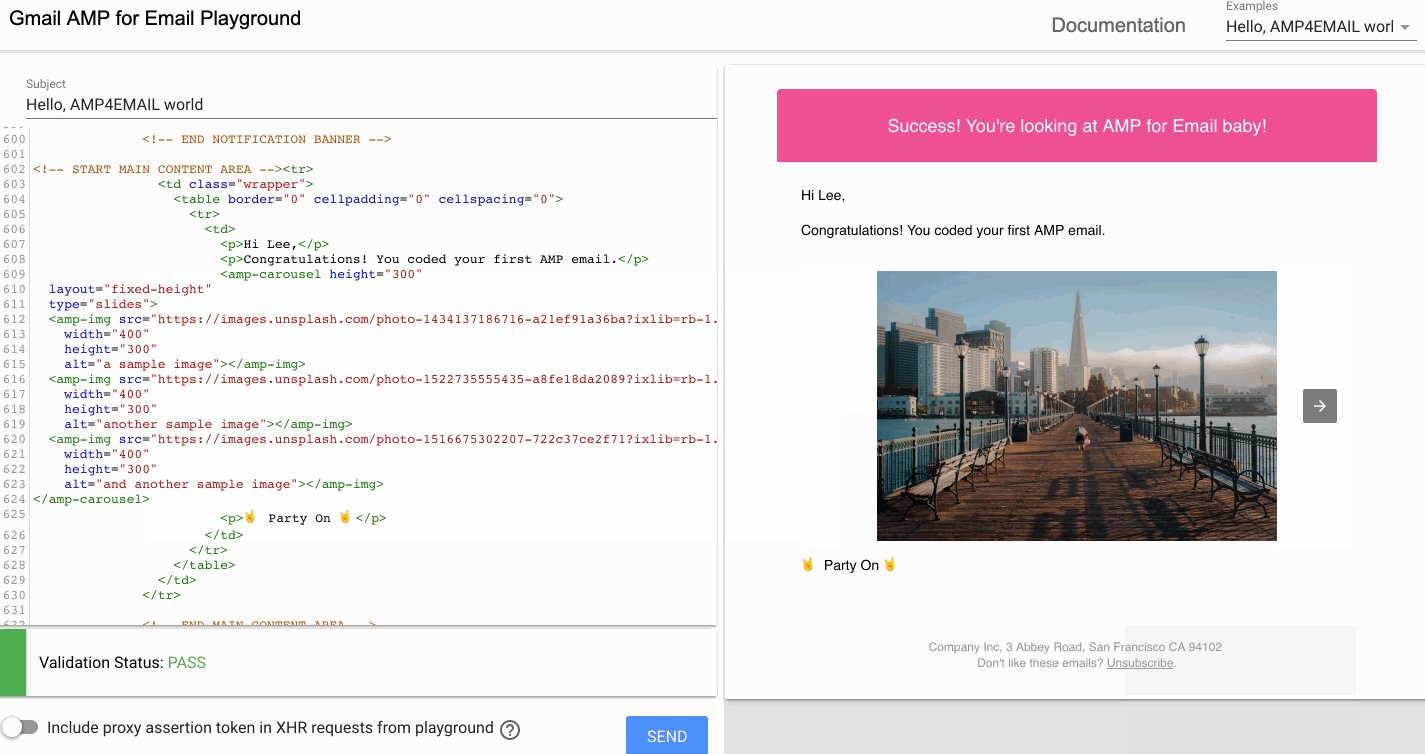
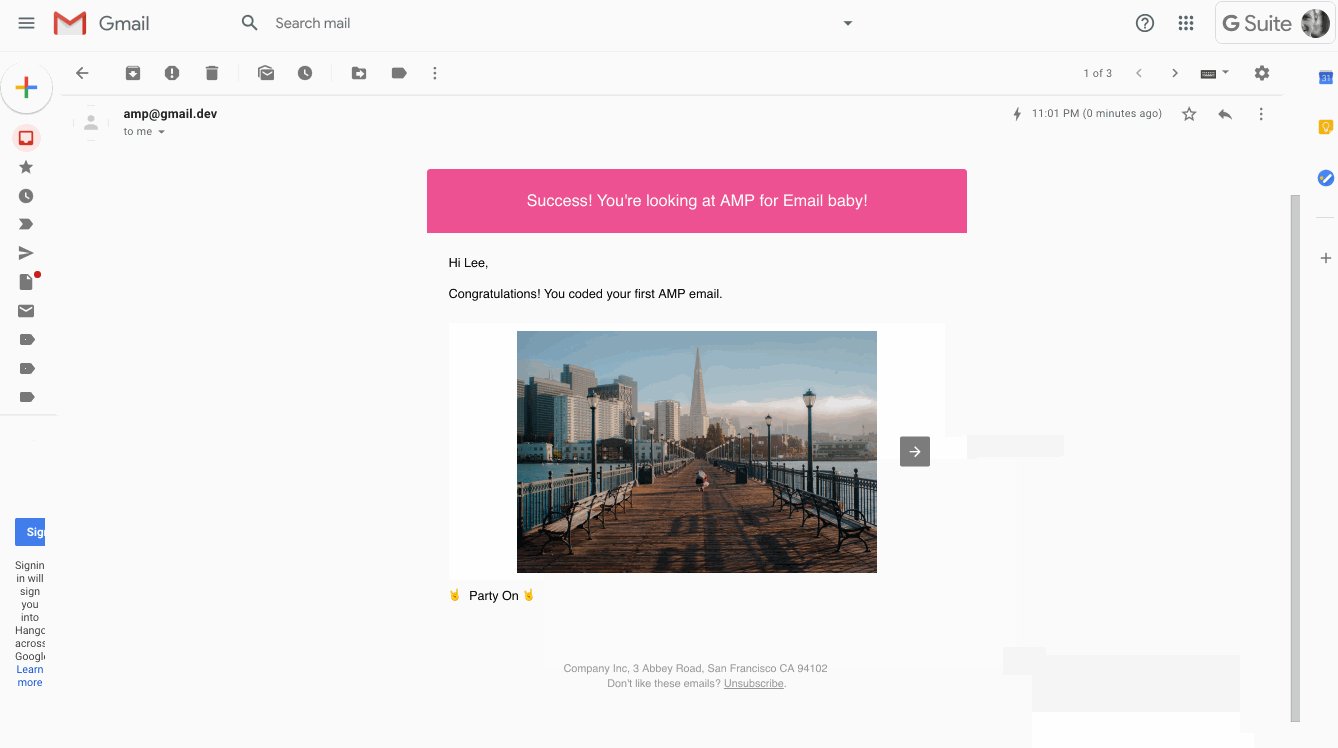
You can start creating an AMP email from any text editor, and to make sure it looks as intended, you can use the Gmail AMP playground. Keep in mind that a great email needs to provide high-quality content to users.

When creating your AMP email, use all three versions: text, HTML and AMP HTML. This way, if the user’s device doesn’t support AMP or has a slow connection, they’ll see the HTML or text versions instead.
Creating an AMP Email is in many ways similar to creating an HTML email and you can add pretty much the same elements, including tables. You can also set custom fonts, but some things are forbidden:
- Transitions
- @keyframes
- Width >800px (not advised)
- CSS such as
!important, external stylesheets, and classes starting with-amp-ori-amp-
Remember that every AMP component must have the matching script tag in the document head, otherwise, your email will be marked as invalid and be reverted as HTML or text.
When creating an AMP email, you can either use a fixed layout or a responsive layout. To find out what users open your email and how they interact with it, you can add a tracking pixel.
3. Testing Your AMP Email
When you send AMP emails, you want to make sure the user enjoys a smooth, bug-free experience, which is why testing is a step you can’t skip.
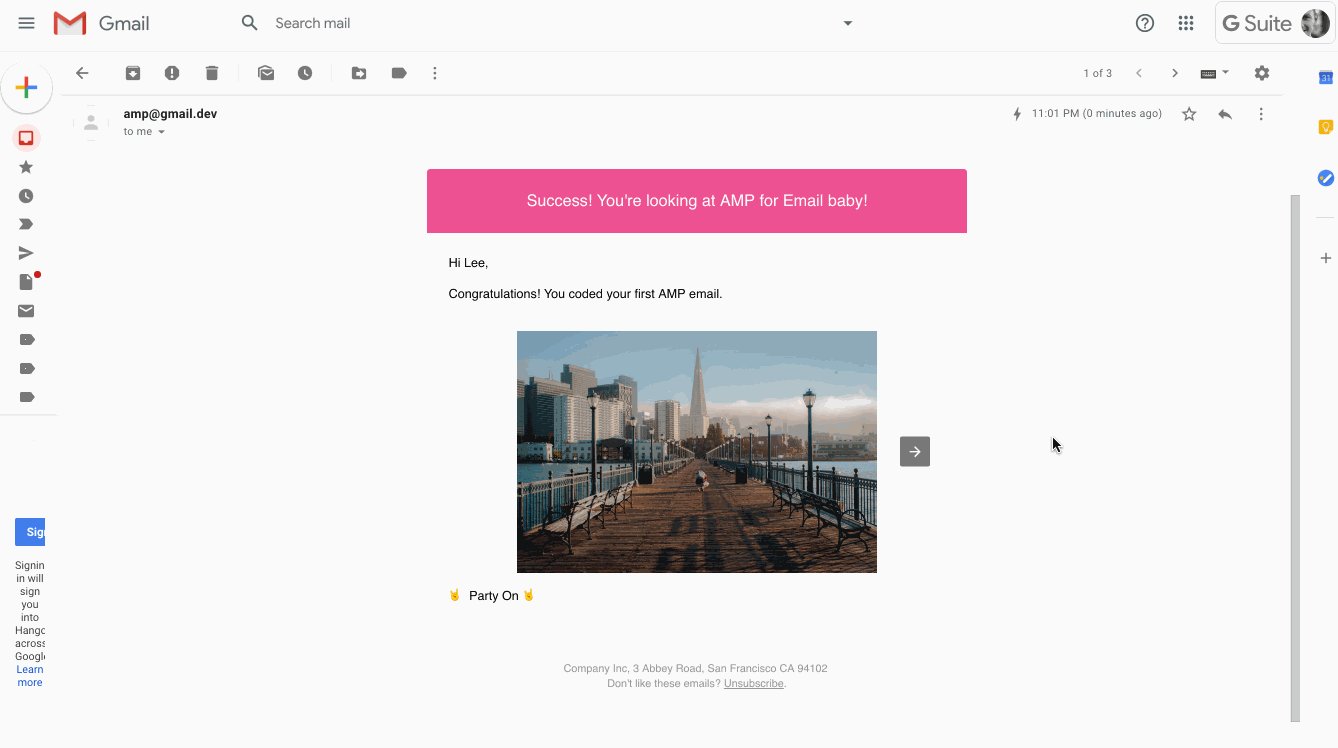
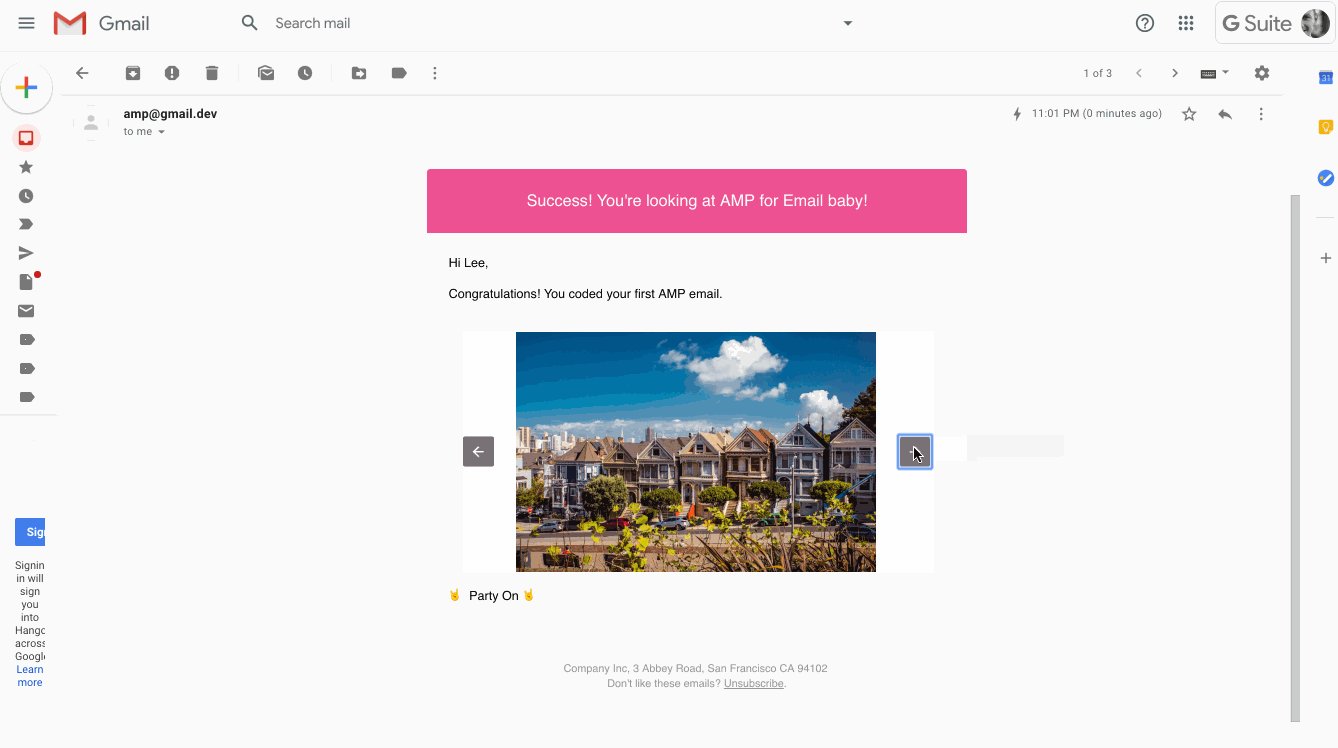
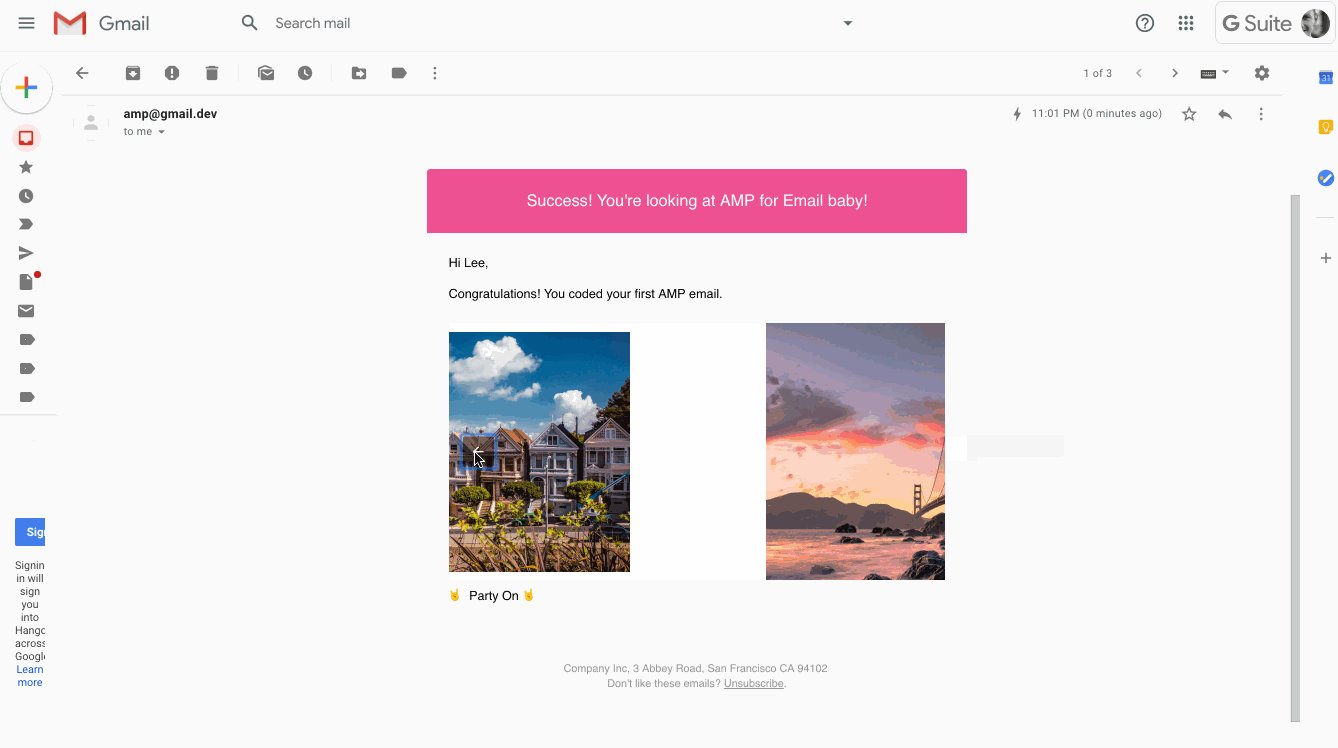
Use the AMP playground to see how your email is displayed on various devices and the AMP HTML Email Validator to see your validation status and find out if there are any errors you’ll need to fix.

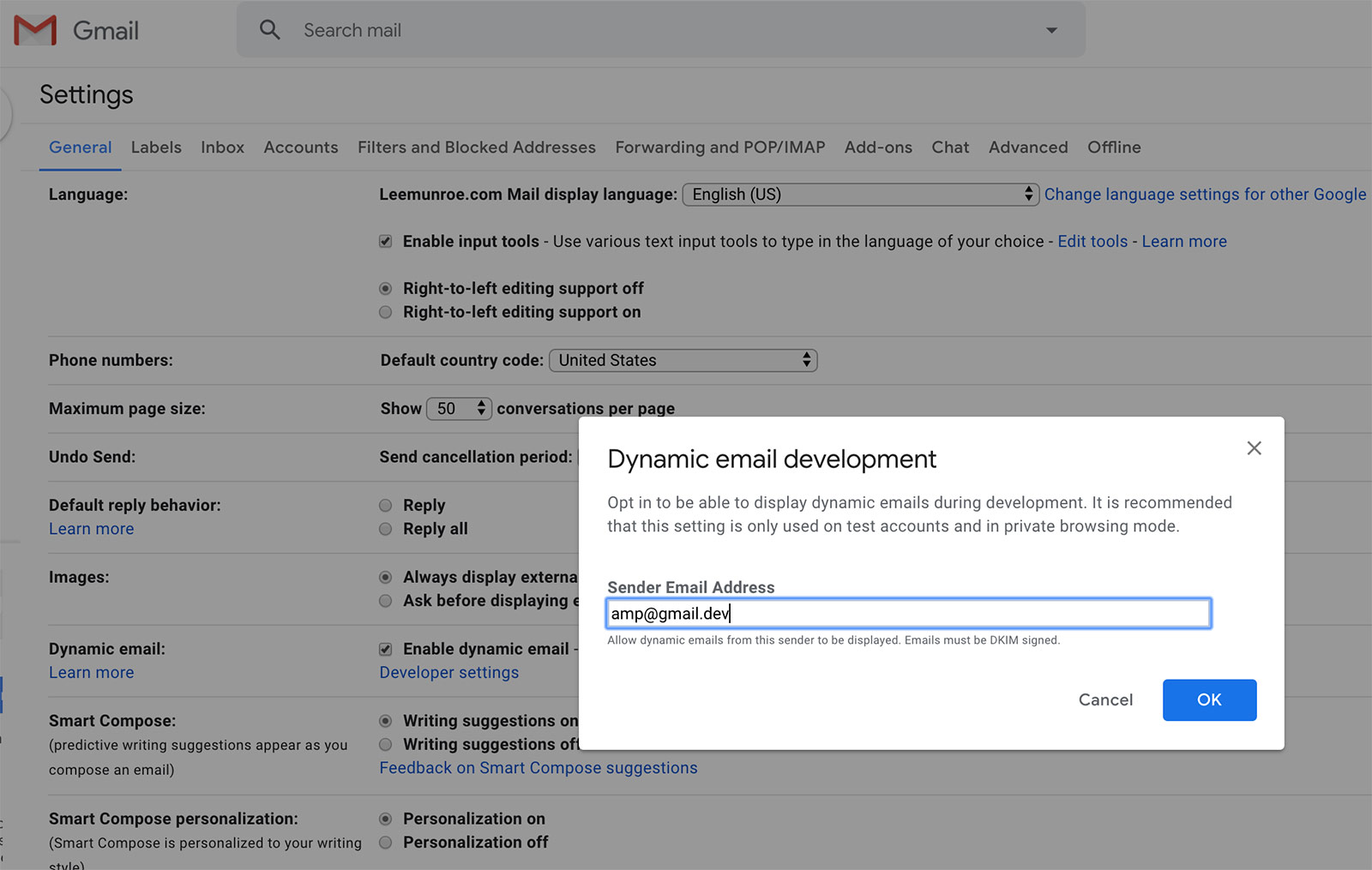
In order to receive emails from the Gmail AMP playground to your inbox, you need to whitelist amp@gmail.dev.
Go to Settings > General > Dynamic email, check Enable dynamic email and click Developer Settings. Then add amp@gmail.dev as the Sender Email Address. Don’t forget to save your changes.

Conclusion
AMP is one of the functionalities that could have a groundbreaking effect on how marketers and developers use email. Although only a handful of companies use AMP for Email right now, the features it offers have made many curious and adoption rates will undoubtedly kick off once more ESPs support AMP.
More Resources
- AMP Playground
- Gmail AMP Playground
- AMP for Email docs
- Register with Google to send dynamic emails
- Mail.ru AMP email playground
- Test AMP emails in Gmail
Receive email design content like this to your inbox.
No spam. Just related email content.






