The ultimate guide to images and media in HTML email

The following is a guest post by Kevin George of Email Monks.
In the digital realm, 81 percent of people only skim the content they read online. So, an image can accomplish what a paragraph of text can barely touch upon in times of minimal read times.
Ever since email developers adopted HTML coding practices in to emails in late 1989, email marketers have been experimenting with using visual media such as static images, animated GIFs, embedded videos and many others in their email campaigns. Before we learn about how to use visual media in email, let’s study the significance of each of its types.
Static images
These are standard images that are most widely used to display photographs, illustrations and other forms of visuals where details are important. Most commonly used formats are JPG/JPEG and PNG which support 32-bit color channels.
JPG/JPEG images are “you get what you see” and widely used for photographs.
PNG have the advantage of including transparency data and hence is used widely for illustrations and product images.

Animated GIF
Making use of a phenomenon called ‘Persistence of Vision’, animated GIF incorporates multiple frames of animation into a light weight file. The advantage of GIF is that it supports transparency and you can display multiple images without occupying precious screen length.
The down point is that GIFs only support 8-bit color channel and this may result in ‘pixelation’ of photographs and is only used prominently for computer generated images.

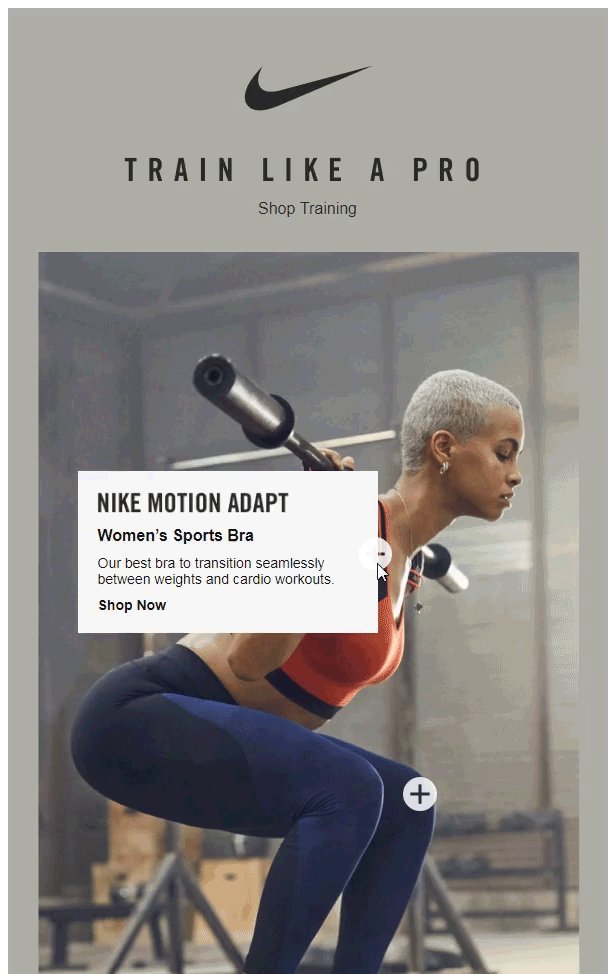
Cinemagraphs
A better-looking version of an animated GIF, Cinemagraphs have only one element in the background being animated rather than the entire image animated. This creates a cinematic effect and has been a rage since couple of years with email marketers using it in different ways.

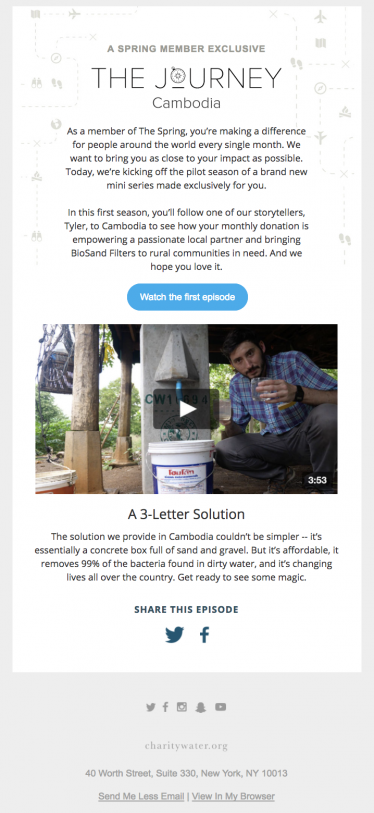
Embedded Videos

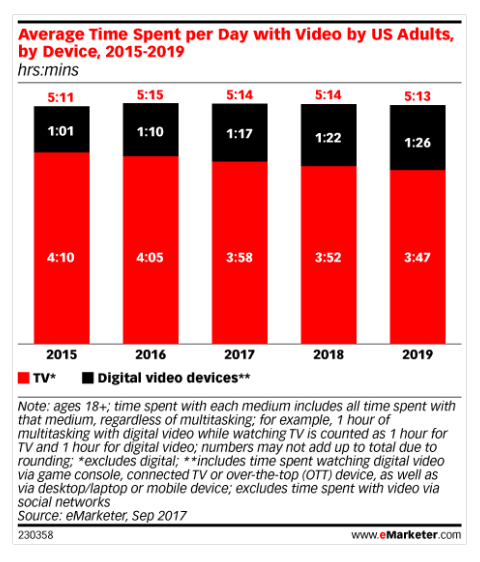
On average U.S. spends 3:52 hours watching videos in a day. By embedding videos in your email, it becomes very easy to impart short bursts of information to your subscribers. This is especially useful when you need to create tutorial sessions in your welcome email about your product without having to redirecting your subscriber to a landing page.
Additionally, the video being uploaded into a 3rd party hosting site and hyperlinked to your email, the overall file size of your email is significantly less.

Keyframe Animation using CSS3
In 2014, when email developers adopted CSS animation over basic HTML coding, it opened up the doors of interactivity within emails. Email developers have managed to make certain element in emails animate based on keyframes.

How to include visual media in emails
Except for CSS3 animations, all the above types of visual media can be directly included into an email. Most ESPs have made it very easy to include visual elements in your emails; you just need to drag and drop it. Yet there are pitfalls you need to avoid when you use visual content in emails.
Avoid sending an all image email
Just because an image can speak thousand words doesn’t you can substitute your email copy with a single image. Most ISP SPAM filters tend to flag an all image email as SPAM and prevents the email from reaching the subscribers’ inbox.
Secondary, most email clients also block images by default and your message will not be communicated to your subscribers.
One of the best practices is to maintain 80:20 ratio between your text and images in an email.
Always associate relevant alt-text
As stated in the previous point, email clients disable images by default and so it is a good practice to always have a relevant alt-text linked to your images. This way even if the images are disabled in your emails, the subscribers can read the alt-text of your images to understand what the image conveyed.
Also, adding relevant alt-text is a good step towards making your email accessible.
Use Retina images
High density devices such as iPhones, iMacs dominate major shares of email opens. So it is important for you to use images that are of double the dimension of the email width. i.e. If your email width is 600px, then you need to use images of 1200px width.
Optimize your images
A photograph saved in JPG has a file size of ~400kb and the same image saved in PNG-24 will have a file size of ~950kb. While to cut down the overall data downloaded, it is important to use images of low file size but the quality of image shouldn’t be compromised. Always use tools such as Photoshop or online services such as tinypic or compressjpeg to optimize your images.
CSS3 has limited support
Very selective email clients such as Apple Mail, iOS mail, Thunderbird and Android Native support CSS based animations.
But this should not deter you from using CSS animation to create visual wonder. Stats show that by including a “View Online” link in an interactive email, 64% of the clicks were registered on it. This state that subscribers do wish to experience CSS animations.
Always have an appropriate fallback
Only static images are compatible across all email clients. Outlook and Lotus only show the first frame of an animated GIF where as embedded video is only supported on Apple devices, Thunderbird and Android Native. This means you need to include appropriate fallback support for non-supporting email clients to maintain good user experience. The following steps can be taken for providing fallback
- A static image or an animated GIF can replace a video
- The important message can be displayed on the first frame of animated GIF for Outlook users see it on fallback
- As stated above, add a view online link for subscribers to experience interactivity.
Wrapping Up
Visual media in emails helps conveying great amount of information in less amount of time and resources. When utilized well, brands have managed to score great conversions. Share your views and experiences in the comment box.
Receive email design content like this to your inbox.
No spam. Just related email content.






