How to customize your Shopify email templates

In this article we will learn how to use custom HTML email templates with Shopify.
When you set up a Shopify store they automatically send a handful of emails out of the box for orders, shipping, customer support and notifications. The default email templates that Shopify provide look pretty good. Although there are a number of reasons you’re going to want to customize these.
- To match your brand
- To be consistent with other emails you’re sending from other ESPs
- To improve the design and UX of the default templates
- To customize the content that is displayed in the emails
- To take advantage of marketing or conversion opportunities in these transactional emails
How to use custom HTML email templates for Shopify emailing
You’ve just got yourself some new HTML email templates. You’re going to use templates that have inlined CSS so you know they work across all major email clients. They contain some images like your logo or social media icons.
1. Choose an email template to edit
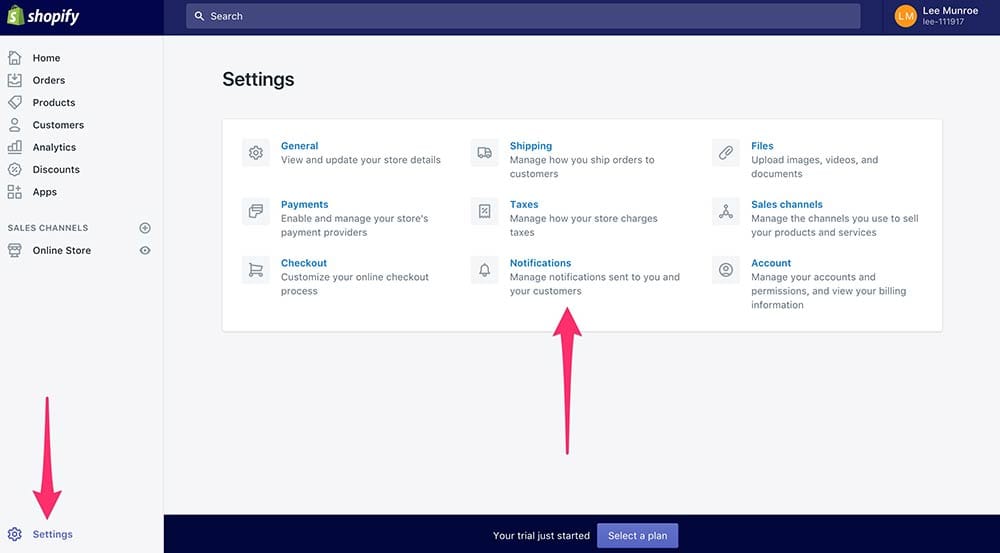
- Go to
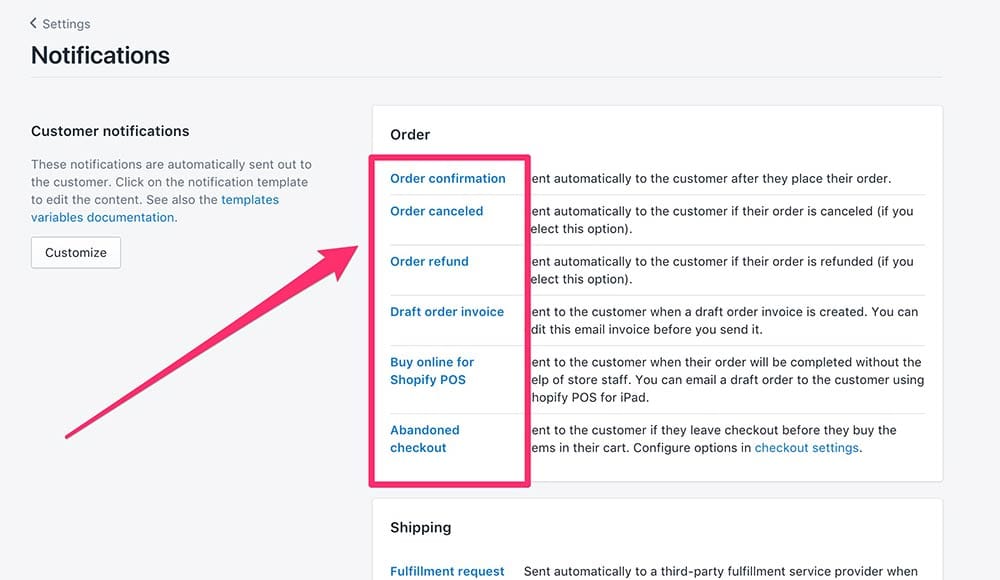
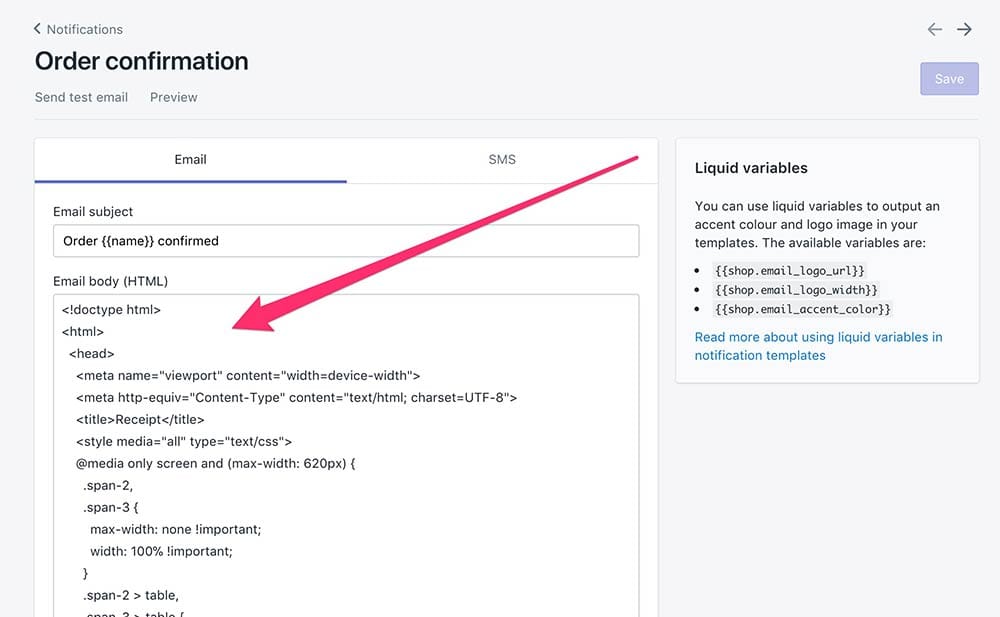
Settings->Notifications - Click on the email you want to modify, lets do
Order confirmationas an example - Copy/paste the HTML into your favorite code editor - you can also edit it here in the browser if you prefer but I recommend using your editor
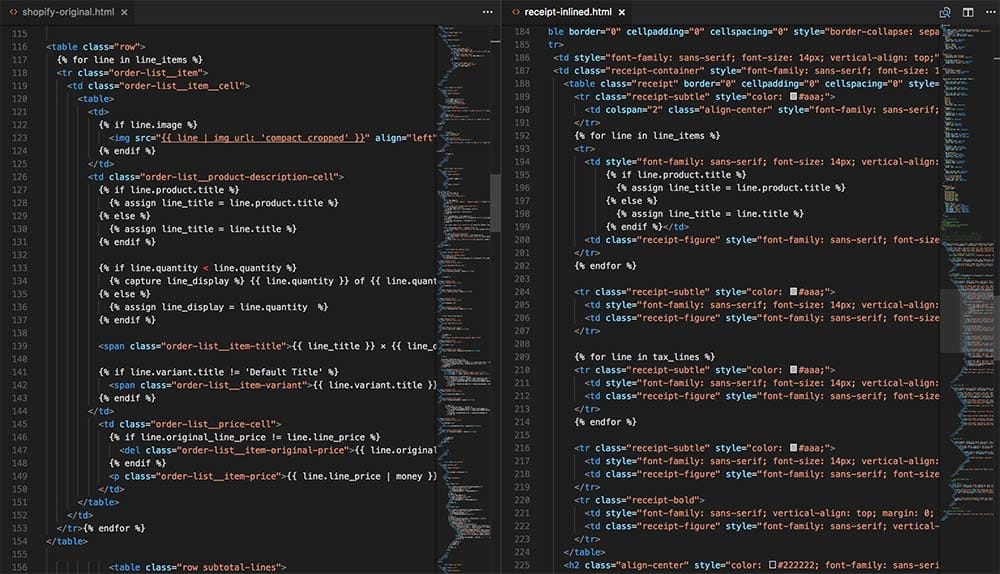
- Open up your new email template (lets use
receipt-inlined.htmlas an example) in your favorite editor as well so you have this side by side with the Shopify template for reference


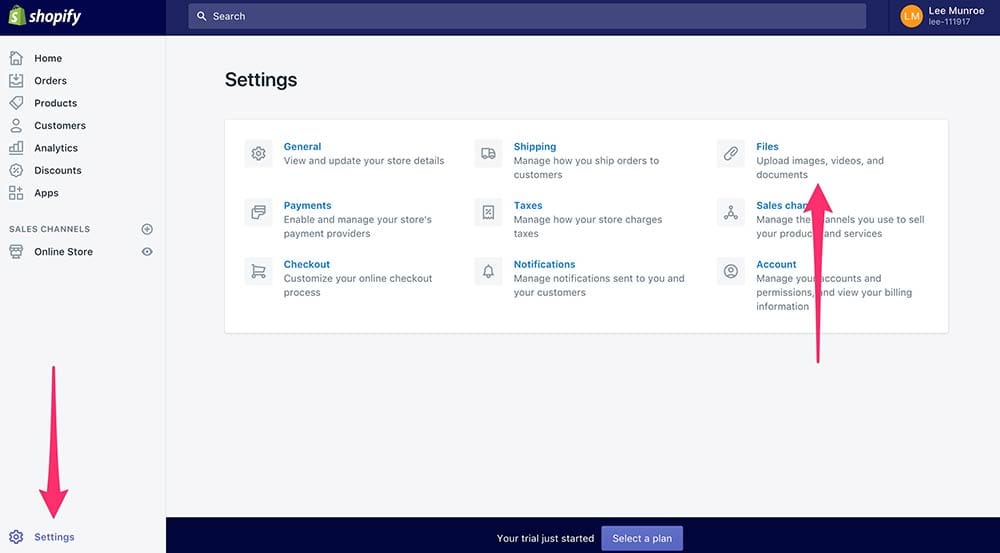
2. Upload the files that you need
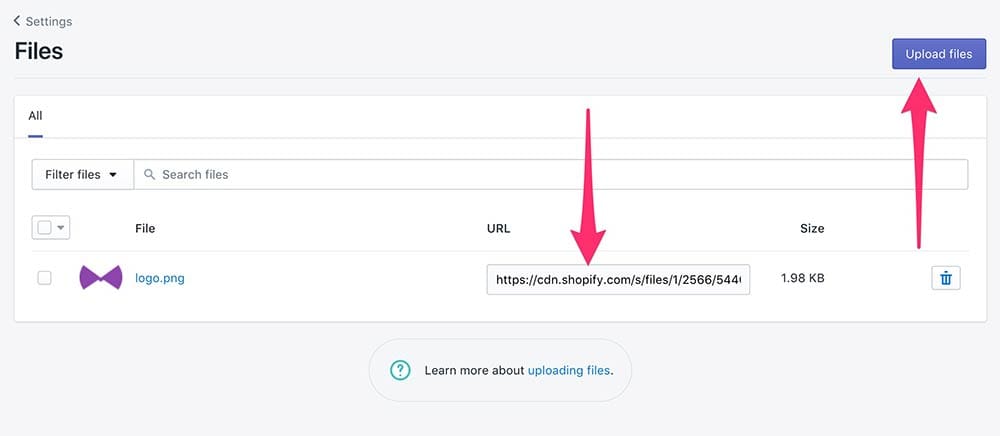
Shopify provides a files feature where you can upload images. This is your CDN and where all your files will be hosted.
- Upload your logo
- Upload your social media icons
- Upload any other images you want to include in your templates
- Open your new email receipt template and replace any image references with the Shopify URLs
- e.g.
img/logo.pngbecomes something like//cdn.shopify.com/files/1234/logo.png


3. Customize your template and insert the Shopify liquid variables into your template
This is going to be the bulk of the task. Referencing the original Shopify template you’re going to copy/paste the various liquid variables and logic over to your new email template.
- Change preheader text
- Remove unsubscribe link
- Update social icon links
- Update content
- Replace all the user and shop specific variables with liquid variables e.g.
{{ order_name }} - Use a
forstatement for your list of items{% for line in line_items %}

Here are some code samples.
{% for line in line_items %}
<tr>
<td
style="font-family: sans-serif; font-size: 14px; vertical-align: top; border-bottom: 1px solid #eee; margin: 0; padding: 5px;"
valign="top"
>
{{ line.product.title }}
</td>
<td
class="receipt-figure"
style="font-family: sans-serif; font-size: 14px; vertical-align: top; border-bottom: 1px solid #eee; margin: 0; padding: 5px; text-align: right;"
valign="top"
align="right"
>
{{ line.line_price | money }}
</td>
</tr>
{% endfor %}
{% for line in tax_lines %}
<tr class="receipt-subtle" style="color: #aaa;">
<td
style="font-family: sans-serif; font-size: 14px; vertical-align: top; border-bottom: 1px solid #eee; margin: 0; padding: 5px;"
valign="top"
>
{{ line.title }}
</td>
<td
class="receipt-figure"
style="font-family: sans-serif; font-size: 14px; vertical-align: top; border-bottom: 1px solid #eee; margin: 0; padding: 5px; text-align: right;"
valign="top"
align="right"
>
{{ line.price | money }}
</td>
</tr>
{% endfor %}
Some liquid variables you might want to use.
{{ order_name }}{{ shop.url }}{{ line.image }}{{ line.quantity }}{{ discount_title }}{{ subtotal_price }}{{ stotal_price | money_with_currency }}{{ shipping_address | format_address }}{{ shop.email }}{{ transaction.payment_details.credit_card_last_four_digits }}
4. Copy across your email template into Shopify
At this point copy/paste your email template code over to Shopify.
Like I mentioned before, you can edit the HTML in the Shopify form, although I have found it much easier to manage this outside of Shopify using my own editor.

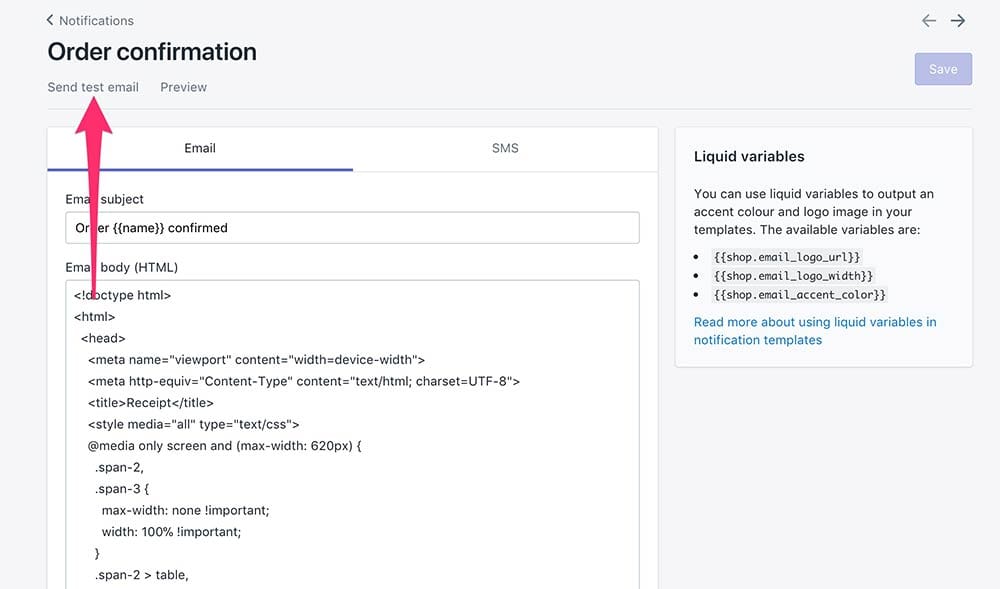
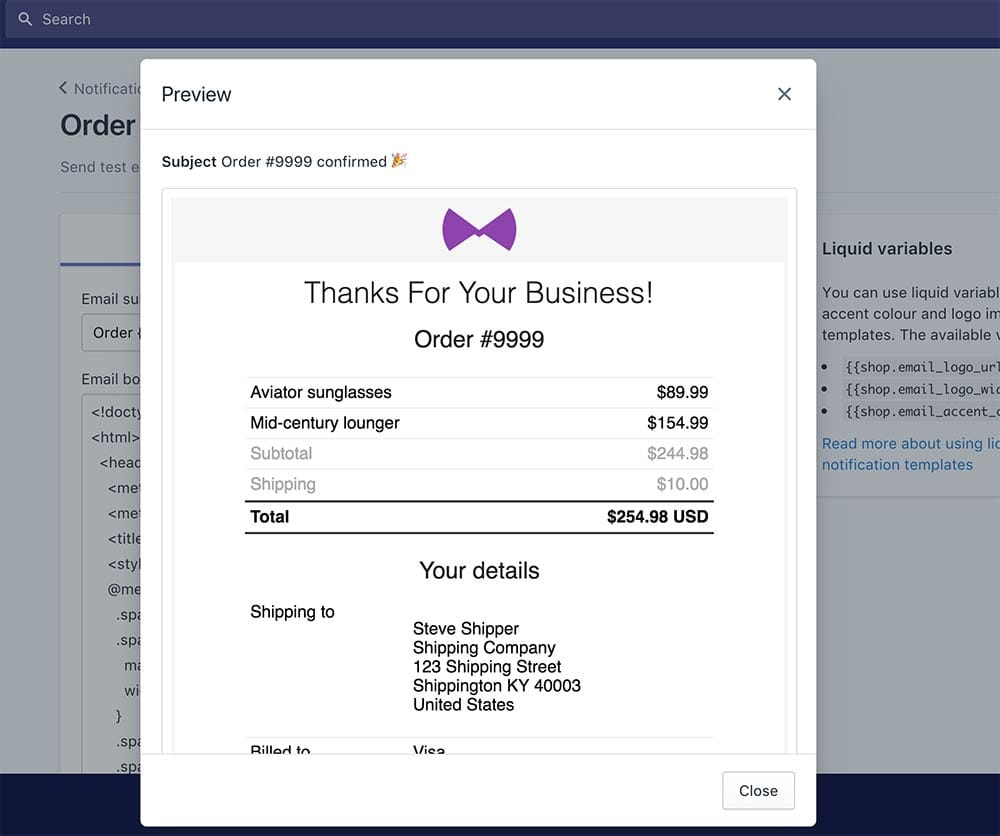
5. Test your Shopify emails
Shopify provides two testing methods. Preview in the browser and email yourself. Try both until it looks good.


Further reading
- GitHub: Shopify default email notification templates
- Shopify: Edit notification templates
- Shopify: Notification variables
Other email service template tutorials
Receive email design content like this to your inbox.
No spam. Just related email content.






